注册事件#
注册事件概述#
给元素添加事件,称为 注册事件 或者 绑定事件
注册事件有两种方式: 传统方式和方法监听注册方式
传统注册方式#
- 利用on开头的事件onclick
- <button onclick="alert('hi~')"></button>
- btn.onclick=function(){}
- 特点:注册事件的 唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式#
- w3c标准推荐方式
- addEventListener()它是一个方法
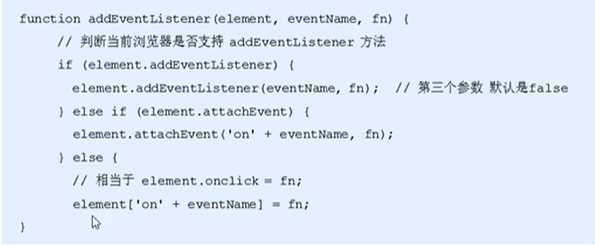
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
addEventListener事件监听方式#
eventTarget.addEventListener(type,listener[,userCapture])#
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type 事件类型字符串,比如click、mouseover,注意没有on
- listener 事件处理函数,事件发生时,会调用该监听函数
- userCapture 可选参数,是一个布尔值,默认false