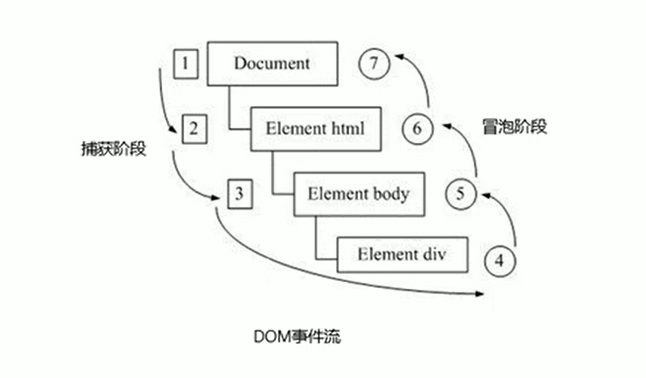
DOM事件流#
事件流 描述的是从页面中接收事件的顺序
事件 发生时会在元素节点之间按照特定的顺序传播,这个 传播过程 即 DOM事件流
eg:给一个div注册点击事件,DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
事件捕获#
概念:从DOM的根元素开始去执行对应的事件(从外到里)
事件捕获需要写对应代码才能看到效果
JavaScript
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
document.addEventListener('click',function(){
alert('document绑定点击事件,页面任何元素被点击都会触发')
})
第三个参数传入true代表是捕获阶段触发
默认为false,代表冒泡阶段触发
- JS代码中只能执行捕获或者冒泡其中一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
- addEventListener(type,listener[,userCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中很少使用事件捕获,更关注事件冒泡
- 有些事件是没有冒泡的,如onblur、onfocus、onmouseenter、onmouseleave
son盒子
