BOM概述#
什么是BOM#
BOM(Browser Object Model)即 浏览器对象模型 ,它提供了独立于内容而与 浏览器窗口进行交互的对象 ,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性。
BOM缺乏标准(兼容性较差),JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape(网景)浏览器标准的一部分。
DOM/BOM区别#
DOM- 文档对象模型
- DOM就是把 文档 当作一个 对象 来看待
- 顶级对象是 document
- 主要学习的是操作页面元素
- 是W3C标准规范
- 浏览器对象模型
- 把 浏览器 当作一个 对象 来看待
- 顶级对象是 window
- 学习的是浏览器窗口交互的一些对象
- 是浏览器厂商在各自浏览器上定义的,兼容性较差
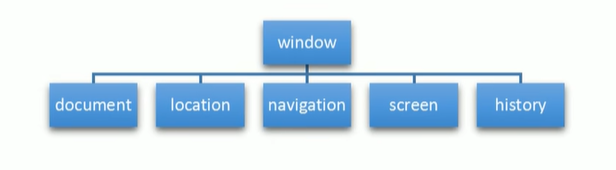
BOM的构成#
BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象 ,它具有双重角色。
- 它是JS访问浏览器窗口的一个接口。
- 它是一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法。在调用时可以省略window,之前的对话框都属于window对象方法,如alert()、prompt()等
注意: window下的一个特殊属性window.name
