window对象的常见事件#
窗口加载事件#

window.onload是窗口(页面)加载事件,当文档内容完全加载完成就会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注意:
- 有了window.onload就可以把js代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准
- 如果使用addEventListener则没有限制

DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等。
ie9以上才支持
若页面的图片很多,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户体验,此时用DOMContentLoaded事件比较合适。
调整窗口大小事件#

window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:- 只要窗口大小发生像素变化,就会触发这个事件。
- 常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度
这个盒子在浏览器窗口宽度小于800时隐藏,反之显示
页面滚动事件scroll#
滚动条在滚动时持续触发的事件
很多网页需要检测用户把页面滚动到某个区域后做一些处理,比如固定导航栏,比如返回顶部
JavaScript
// 监听整个页面滚动
// 给window或document添加scroll事件都行
window.addEventListener('scroll',function(){
// 执行的操作
})
监听某个元素的内部滚动直接给该元素添加即可
获取位置#
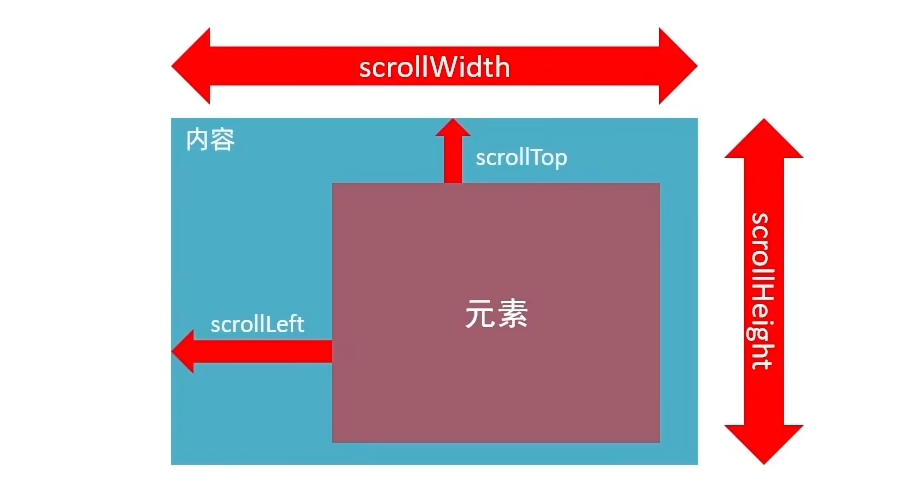
scrollLeft和scrollTop(属性)
- 获取被卷去的大小
- 获取元素内容往左、往上滚出去看不到的距离(被卷去的距离)
- 这两个值是可读写的
检测页面滚动的头部距离(被卷去的头部):document.documentElement.scrollTop

| 属性 | 作用 | 说明 |
|---|---|---|
| scrollTop和scrollLeft | 返回被卷去的上侧和左侧距离,返回数值不带单位 | 配合页面滚动来写,可读写 |
| scrollWidth和scrollHeight | 返回自身实际的宽度和高度,不含边框,返回数值不带单位 | |
| clientTop和clientLeft | 返回元素上边框和左边框的大小 | 不含border,margin,滚动条 用于js获取元素大小,只读属性 |
| clientWidth和clientHeight | 返回自身包括padding、内容区的宽度和高度,不含边框,返回数值不带单位 | |
| offsetTop和offsetLeft | 返回元素相对带有定位父元素上方和左方的偏移 | 获取元素位置时使用,只读属性 |
| offsetWidth和offsetHeight | 返回自身包括padding、边框、内容区的宽度和高度,返回数值不带单位 | 包含border、padding、滚动条等,只读 |
