location对象#
什么是location对象#
window对象提供了一个 location属性 用于 获取或设置窗体的URL ,并且可以用于 解析URL 。因为这个属性返回的是一个对象,所以将这个属性也称为 location对象
URL#
统一资源定位符(Uniform Resource Locator,URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
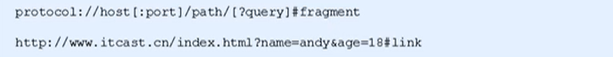
URL的一般语法格式为:

| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的http,ftp,maito等 |
| host | 主机(域名)www.baidu.com |
| port | 端口号 可选,省略时使用方案的默认端口,如http的默认端口为80 |
| path | 路径 由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接 锚点 |
location对象的属性#
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL, 常用js跳转页面 |
| location.host | 返回主机(域名)www.baidu.com |
| location.port | 返回端口号 若未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
案例50页面传参#
location对象的方法#
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5,如果参数为true:强制刷新ctrl+f5 |
