结构伪类选择器#
结构伪类选择器主要根据 文档结构 来选择器元素,常用于根据父级选择器里面的子元素
若是无序列表,使用 nth-child 更多
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
前三个#
nth-child(n) 选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字或公式
- n若是数字,就是选择第n个子元素,里面的数字从1开始
- n可以是关键字:even偶数,odd奇数
- n可以是公式:常见的公式如下(若n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| n | 全部 |
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15... |
| n+5 | 从第5个开始(包含第5个)到最后 |
| -n+5 | 前5个(包含第5个) |
- 我是ul第1个li
- 我是ul第2个li
- 我是ul第3个li
- 我是ul第4个li
- 我是ul第5个li
- 我是ul第6个li
- 我是ul第7个li
- 我是ul第8个li
- 我是ul第9个li
- 我是ul第10个li
后三个#
- 我是ol第1个li
- 我是ol第2个li
- 我是ol第3个li
- 我是ol第4个li
- 我是ol第5个li
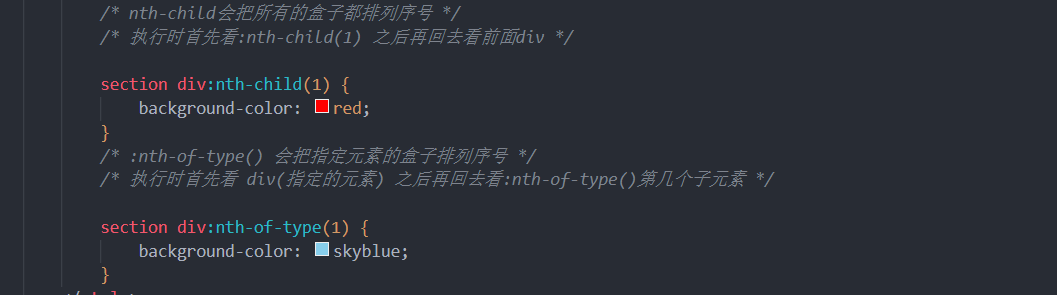
nth-child与nth-of-type区别#
- nth-child 对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子


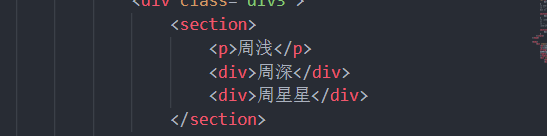
周浅
周深
周星星
