CSS3过渡(重点)#
- 过渡(transition)是CSS3中具有颠覆性的特征之一,可以在不使用Flash动画或JS的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- 过渡动画:是从一个状态渐渐的过渡到另外一个状态
- 可以让页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本),但是不会影响页面布局。
经常和:hover一起搭配使用。
使用#
过渡使用口诀:谁做过渡给谁加
transition:要过渡的属性 花费时间 运动曲线 何时开始;
-
属性:
想要变化的css属性,宽度高度、背景颜色、内外边距都可以。
若想要所有的属性都变化过渡,写一个 all 即可。
-
花费时间:
单位是秒(必须写单位),比如0.5s
-
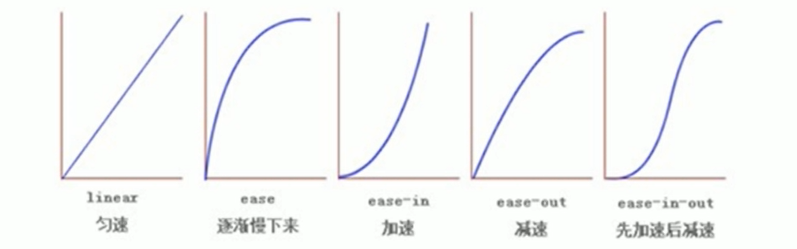
运动曲线:
默认是ease(可以省略)
linear(匀速)、ease(逐渐慢下来)、ease-in(加速)、ease-out(减速)、ease-in-out(先加速后减速)

-
何时开始:
单位是秒(必须写单位),可以设置延迟触发时间,默认是0s(可以省略)
案例:进度条#
案例:logo图标转换效果#


