元素滚动scroll系列#
元素scroll系列属性#
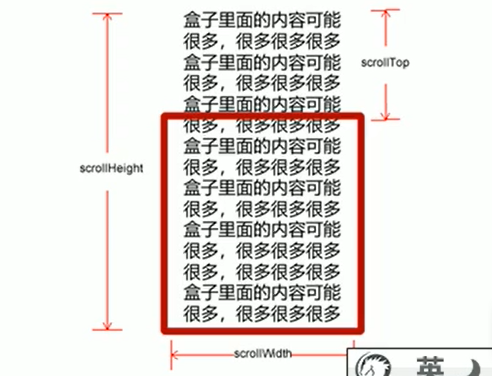
scroll 即滚动的,使用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等。
与client的区别是:client是盒子的实际大小,而scroll是盒子可滚动内容区域的实际大小
| scroll系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
点击查看盒子scroll属性值点击查看盒子scroll属性值点击查看盒子scroll属性值点击查看盒子scroll属性值点击查看盒子scroll属性值
| 三大系列大小对比 | 作用 |
|---|---|
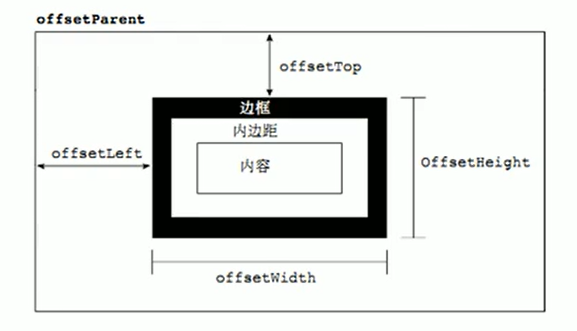
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
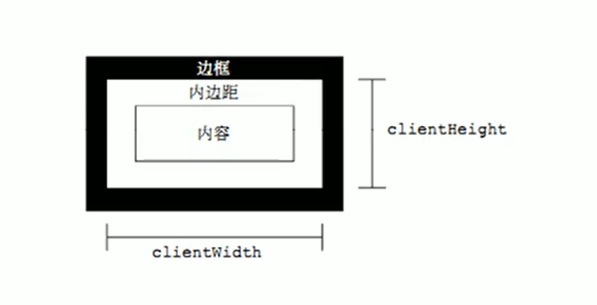
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |



主要用法#
- offset系列经常用于获得元素位置 offsetLeft、offsetTop
- client经常用于获取元素大小 clientWidth、clientHeight
- scroll经常用于获取滚动距离 scrollTop、scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset获得
