通过 Git 将代码提交到 GitHub#
完成了本地 Git 与远程 GitHub 的绑定,这意味着我们已经可以通过 Git 向 GitHub 提交代码啦!
但是在进行演示之前,我们需要先了解两个命令,也是我们在将来需要经常用到的两个命令,分别为 push 和 pull 。
push:该单词直译过来就是“推”的意思,如果我们本地的代码有了更新,为了保持本地与远程的代码同步,我们就需要把本地的代码推到远程的仓库,代码示例:
1 | git push origin master |
pull:该单词直译过来就是“拉”的意思,如果我们远程仓库的代码有了更新,同样为了保持本地与远程的代码同步,我们就需要把远程的代码拉到本地,代码示例:
1 | git pull origin master |
此外,在之前我们讲到过 pull request,在这里,估计大家就能更好的理解了,它表示:如果我们 fork 了别人的项目(或者说代码),并对其进行了修改,想要把我们的代码合并到原始项目(或者说原始代码)中,我们就需要提交一个 pull request,让原作者把我们的代码拉到 ta 的项目中,至少对于 ta 来说,我们都是属于远程端的。
一般情况下,我们在 push 操作之前都会先进行 pull 操作,这样不容易造成冲突。
提交代码
对于向远处仓库(GitHub)提交代码,我们可以细分为两种情况:
第一种:本地没有 Git 仓库,这时我们就可以直接将远程仓库 clone 到本地。通过 clone 命令创建的本地仓库,其本身就是一个 Git 仓库了,不用我们再进行 init 初始化操作啦,而且自动关联远程仓库。我们只需要在这个仓库进行修改或者添加等操作,然后 commit 即可。
接下来,以博主的 GitHub 账号中的 CSBook 项目为例,进行演示。
CSBook:计算机类常用电子书整理,并且附带下载链接,包括 Java,Python,Linux,Go,C,C++,数据结构与算法,人工智能,计算机基础,面试,设计模式,数据库,前端等书籍。
iCSToCS/CSBookgithub.com/iCSToCS/CSBook
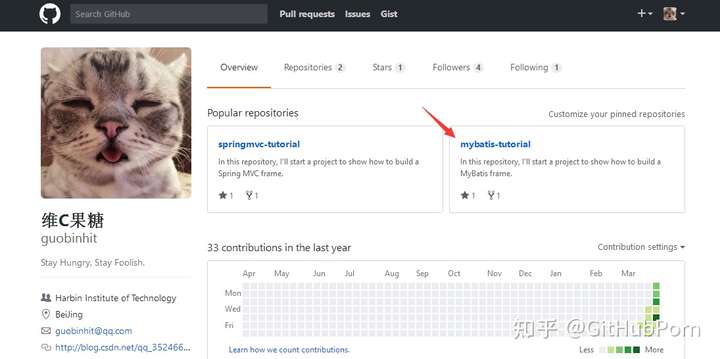
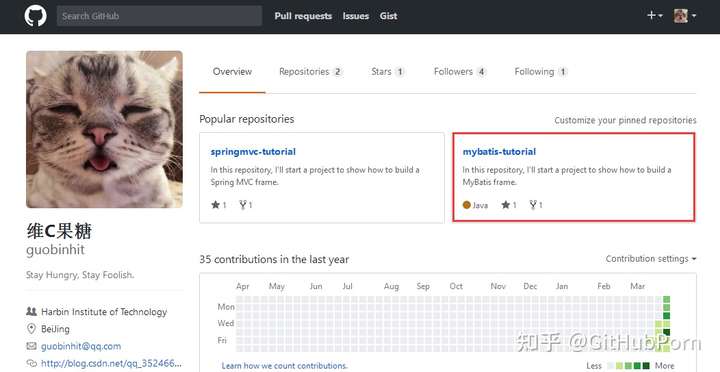
首先,进入 GitHub 个人主页:

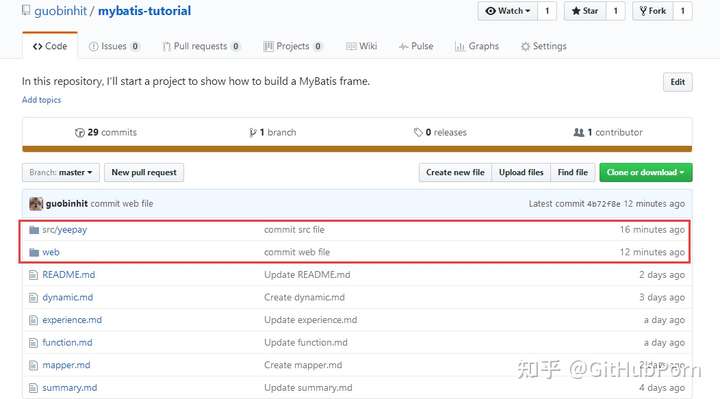
如上图所示,点击 mybatis-tutorial 项目:

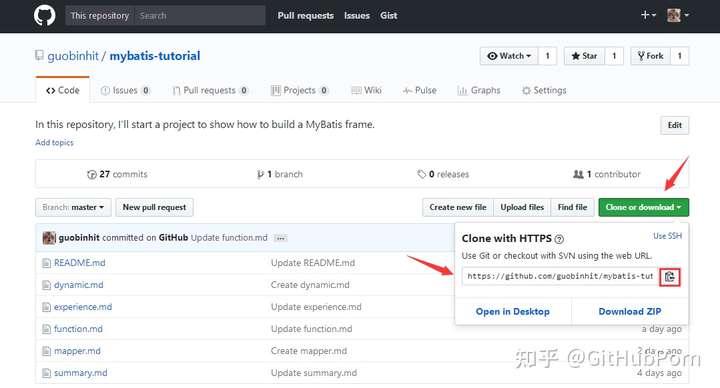
如上图所示,进入 mybatis-tutorial 项目后,点击 Clone or download,复制上图所示的地址链接。然后,进入我们准备存储 Git 仓库的目录,例如下面我们新建的 GitRepo 目录, 从此目录进入 Git Bash:

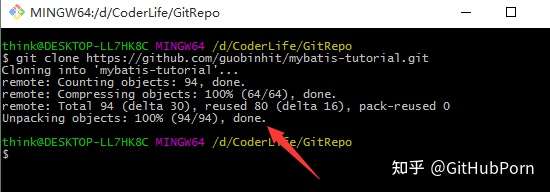
接下来,输入
1 | git clone https://github.com/guobinhit/mybatis-tutorial.git |
命令,其中 clone 后面所接的链接为我们刚刚复制的远程仓库的地址:

如上图所示,我们已经把远程的 mybatis-tutorial 仓库 clone 到本地啦!下面,我们看看 clone 到本地的仓库内容与远程仓库的内容,是否完全一致:

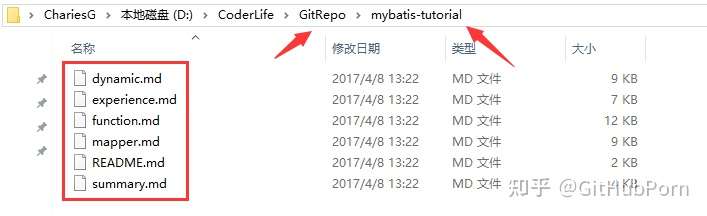
如上图所示,显示我们已经把远程仓库 mybatis-tutorial 的内容都 clone 到本地啦!接下来,为了方便演示,我们直接把之前重构的「史上最简单的 MyBatis 教程」里面的 mybatis-demo 项目的代码复制过来:

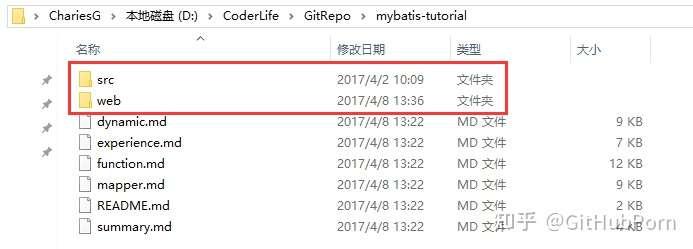
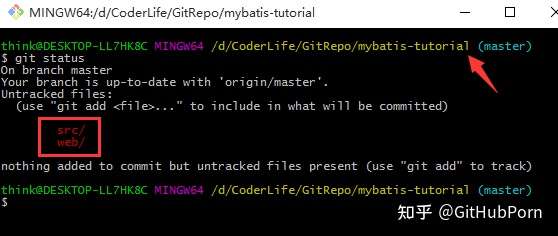
如上图所示,我们已经把 mybatis-demo 项目里面的主要内容 src 目录和 web 目录复制过来啦!接下来,从此目录进入 Git Bash,然后输入 git status 命令查看仓库状态:

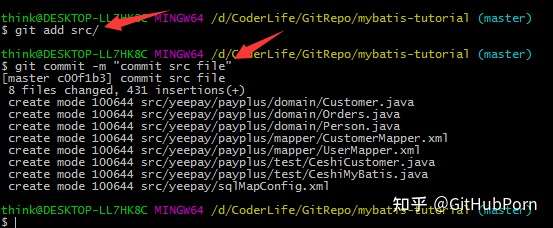
如上图所示,mybatis-tutorial 已经是一个 Git 仓库了,而且在输入 git status 命令后显示有两个文件未被追踪,也就是我们刚刚复制过来的两个文件没有提交。通过「Git 初体验及其常用命令介绍」,我们已经知道了在真正提交代码之前,需要先进行 git add 操作:

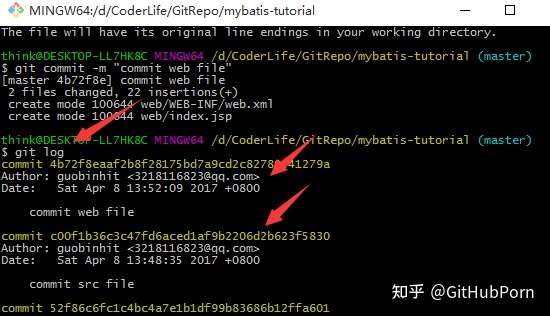
如上图所示,我们已经将 src 目录 add 并 commit 到 mybatis-tutorial 仓库啦!接下来,我们将 web 目录提交到仓库,然后输入 git log 命令查看仓库日志:

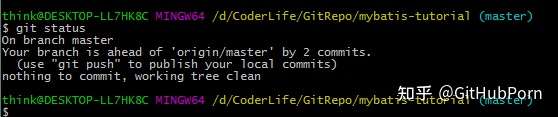
再输入 git status 命令查看仓库状态:

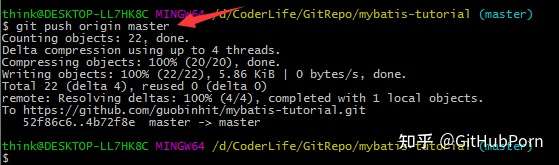
如上图所示,我们已经将 mybatis-tutorial 仓库里面新添加的两个目录都提交啦!下面,我们将本地仓库的内容 push 到远程仓库,输入 git push origin master 命令:

如上图所示,在第一次向远程仓库提交代码的时候,需要输入账号及密码进行验证,验证成功后,显示如下结果:

然后,刷新 GitHub 中 mybatis-tutorial 仓库:

如上图所示,我们已经将项目(仓库)中新添加的内容提交到了远程仓库。接下来,返回 GitHub 个人主页:

观察上图,我们会发现一个现象,那就是:mybatis-tutorial 仓库的概要中新增了一个 Java 语言的标记。对于这个仓库语言的标记,其来源有两个,一是在我们创建仓库时就指定语言;二是在我们提交或者新建代码后由 GitHub 自动识别该语言。
以上介绍了向 GitHub 提交代码时的第一种情况,即:
第一种:本地没有 Git 仓库,这时我们可以直接将远程仓库 clone 到本地。通过 clone 命令创建的本地仓库,其本身就是一个 Git 仓库了,不用我们再进行 init 初始化操作啦,而且自动关联远程仓库。我们只需要在这个仓库进行修改或者添加等操作,然后 commit 即可。
接下来,我们继续介绍向 GitHub 提交代码时可能遇到的第二种情况,即:
第二种:本地有 Git 仓库,并且我们已经进行了多次 commit 操作。
仍然以博主的开源项目为例,不过这次换成 springmvc-tutorial 项目进行演示。首先,建立一个本地仓库,命名为 springmvc-tutorial:

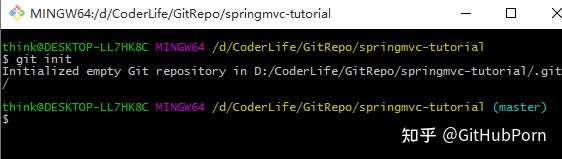
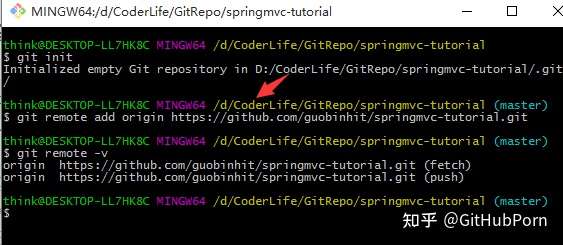
如上图所示,进入该仓库,进入 init 初始化操作:

然后,输入
1 | git remote add origin https://github.com/guobinhit/springmvc-tutorial.git |
命令,关联远程仓库(在此,默认大家都知道如何获取远程仓库的地址),其中 origin 为远程仓库的名字:

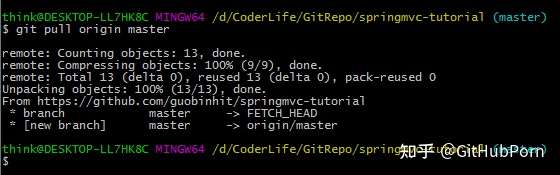
输入 git pull origin master 命令,同步远程仓库和本地仓库:

再回到本地 springmvc-tutorial 仓库,看看我们是否已经把远程仓库的内容同步到了本地:

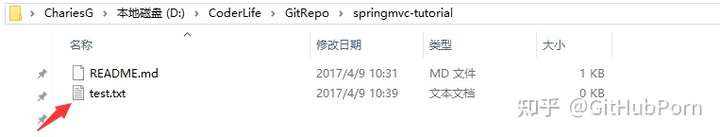
如上图所示,显然我们已经把远程 springmvc-tutorial 仓库里面仅有的 README.md 文件同步到了本地仓库。接下来,在本地仓库新建一个名为 test.txt 的测试文件:

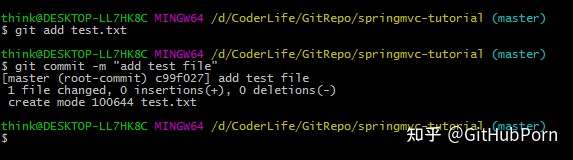
输入 git add 和 git commit 命令,将文件 test.txt 添加并提交到 springmvc-tutorial 仓库:

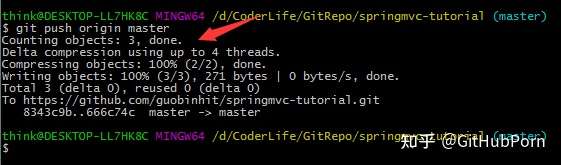
再输入 git push origin master 命令,将本地仓库修改(或者添加)的内容提交到远程仓库:

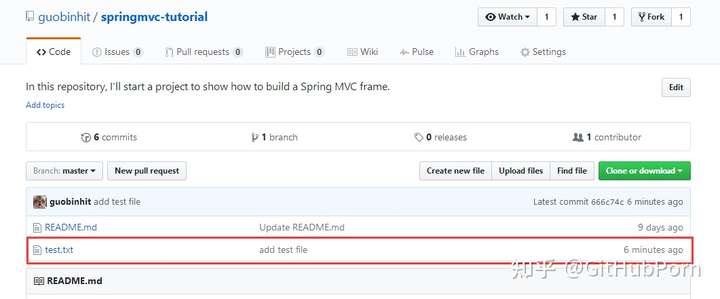
如上图所示,我们已经将本地仓库的内容同步到了远程仓库。下面,我们进入远程 springmvc-tutorial 仓库的页面,看看我们的提交结果:

如上图所示,我们已经将「通过 Git 将代码提交到 GitHub」的第二种情况演示完毕。
此外,在这个例子中,我们将远程仓库命名为 origin,本地仓库名为 springmvc-tutorial,其实两者的名字咱们可以随意取,一般来说,我们习惯性将远程仓库命名为 origin,不过在需要关联多个远程仓库的时候,就需要我们再取别的名字啦!
最后,再强调一遍:在我们向远程仓库提交代码的时候,一定要先进行 pull 操作,再进行 push 操作,防止本地仓库与远程仓库不同步导致冲突的问题,尤其是第二种提交代码的情况,很容易就出现问题。
