3D转换#
特点
- 近大远小
- 物体后面遮挡不可见
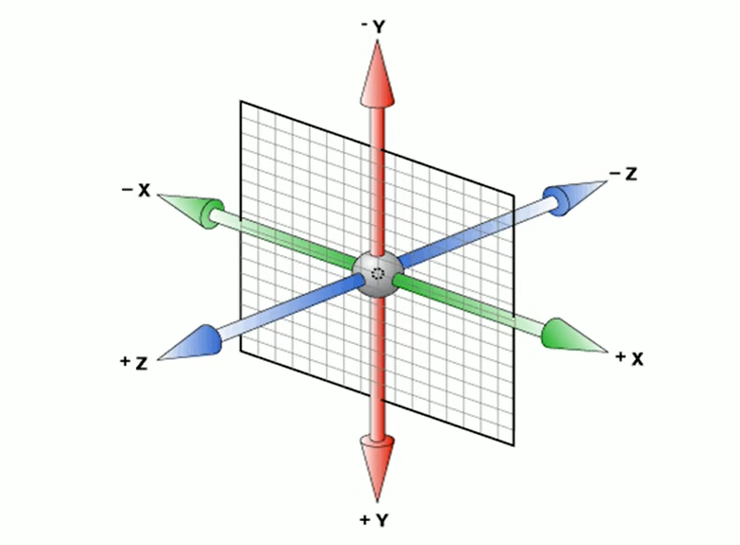
三维坐标系#
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意:x右边是正值,左边是负值
- y轴:垂直向下 注意:y下面是正值,上面是负值
- z轴:垂直屏幕 注意:往外面是正值,往里面是负值

3D转换在工作中常用3D位移和3D旋转
3D移动translate3d#
3D移动在2D移动的基础上多加了一个可以移动的方向:z轴方向
- transform:translateX(100px):仅仅是在x轴上移动
- transform:translateY(100px):仅仅是在y轴上移动
-
transform:translateZ(100px):仅仅是在z轴上移动(注意:translateZ一般用px单位)
需要有透视才能看到它引起的变化
- transform:translate3d(x,y,z);其中x,y,z分别指要移动的轴的方向的距离
xyz不能省略,若没有就写0
透视 perspective #
在2D平面产生近大远小视觉立体,但是效果只是二维的
- 若想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
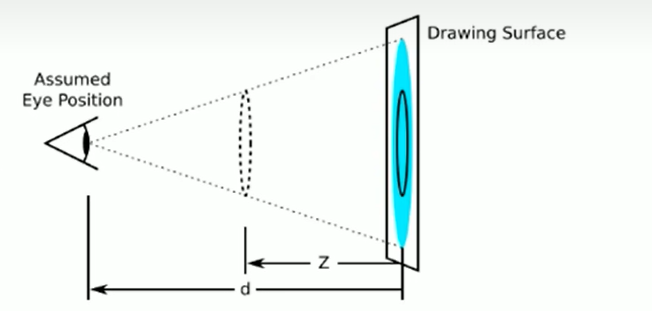
- 模拟人类的视觉位置,可以理解为安排一只眼睛去看
- 透视也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面
d :就是视距,视距是一个距离人的眼睛到屏幕的距离。
z :就是z轴,物体距离的距离,z轴越大(正值)我们看到的物体就越大。


3D旋转rotate3d#
3D旋转指可以让元素在三维平面内沿着x,y,z轴或者自定义轴进行旋转。
语法
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45度
- transform:rotateZ(45deg):沿着z轴正方向旋转45度
-
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转,deg为角度(了解即可)
xyz是表示旋转轴的矢量,是表示是否希望沿着该轴旋转,最后一个表示旋转的角度。
- transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45度
- transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45度
以x,y或z轴正方向指向自己,rotate值为正值即顺时针旋转,反之逆时针

3D呈现 transform-style #
- 控制子元素是否开启三维立体环境
- transform-style:flat;子元素不开启3d立体空间,默认的
- transform-style:preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
