二倍图#
物理像素&物理像素比#
- 物理像素:就是常说的分辨率,iPhone8的物理像素是750
- 在iPhone8里面,1px开发像素=2个物理像素
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好的,比如苹果6/7/8是750*1334
- 开发时的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素点,但是移动端不尽相同
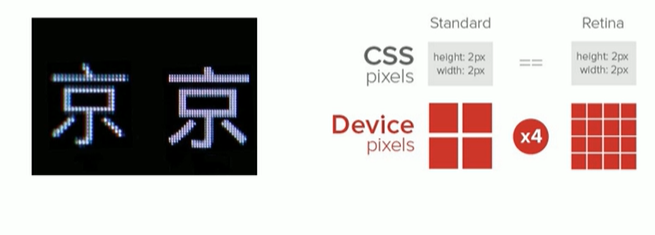
- 一个px能显示的物理像素点的个数,称为物理像素比或屏幕像素比
- PC端和早期的手机屏幕/普通手机屏幕:1CSS像素=1物理像素点
- Retina(视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

多倍图#
- 对于一张50px*50px的图片,在手机Retina屏中打开,按照以上物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone6/7/8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片,注意缩放问题
/*在iPhone8下面*/img{ /*原始图片100*100px*/ width: 50px; height: 50px;}.box{ /*原始图片100*100px*/ background-size: 50px 50px;}
需要一个50*50像素(css像素)的图片,直接放到iPhone8里面会放大2倍,100*100就会模糊
我们采取的是,放一个100*100的图片,然后手动把这个图片缩小为50*50(css像素)
我们准备的图片,比实际需要的图片大2倍,这种方式就是2倍图
