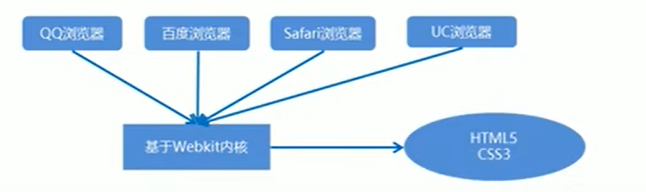
移动端技术解决方案#
CSS3盒子模型 box-sizing #
- 传统模式宽度计算:盒子宽度=CSS中设置的width+border+padding
- CSS3盒子模型:盒子宽度=CSS中设置的宽度width里面包含了border和padding
也就是说,CSS3中的盒子模型,padding和border不会撑大盒子了
/*CSS3盒子模型*/box-sizing:border-box;/*传统盒子模型*/box-sizing:content-box;
传统orCSS3盒子模型?
- 移动端可以全部使用CSS3盒模型
- PC端若完全需要兼容,就使用传统模式,若不考虑兼容性就选择CSS3盒模型
传统盒模型
CSS3盒模型
特殊样式#
/*CSS3盒子模型*/box-sizing:border-box;-webkit-box-sizing:border-box;/*点击高亮需要清除,设置为transparent完成透明*/-webkit-tap-highlight-color:transparent;/*在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式*/-webkit-appearence:none;/*禁用长按页面时的弹出菜单*/img,a{-webkit-touch-callout:none;}