插件及框架#
什么是插件#
移动端要求的是快速开发,所以经常会借助于一些插件来帮助完成操作。
JS插件是js文件 ,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用,如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
之前写的
animate.js
也算是一个最简单的插件
fastclick插件解决300ms延迟,使用延时
Github官网地址: https://github.com/ftlabs/fastclick
fastclick插件#
FastClick是一个简单,易于使用的库,用于消除移动浏览器上物理点击和触发单击事件之间的300ms延迟。这样做的目的是减少应用程序的延迟,提高响应速度,同时避免对当前逻辑的任何干扰。
-
引入js插件文件
javascript<script src="/js/mobile/fastclick.js"></script>
-
js加上:
javascriptif ('addEventListener' in document){ document.addEventListener('DOMContentLoaded',function() { FastClick.attach(document.body); }, false); }
Swiper插件#
中文官网地址: https://www.swiper.com.cn/
-
引入插件相关文件
html<link rel="stylesheet" href="/css/mobile/swiper-bundle.min.css">html<script src="/js/mobile/swiper-bundle.min.js"></script>
-
按照规定语法使用
-
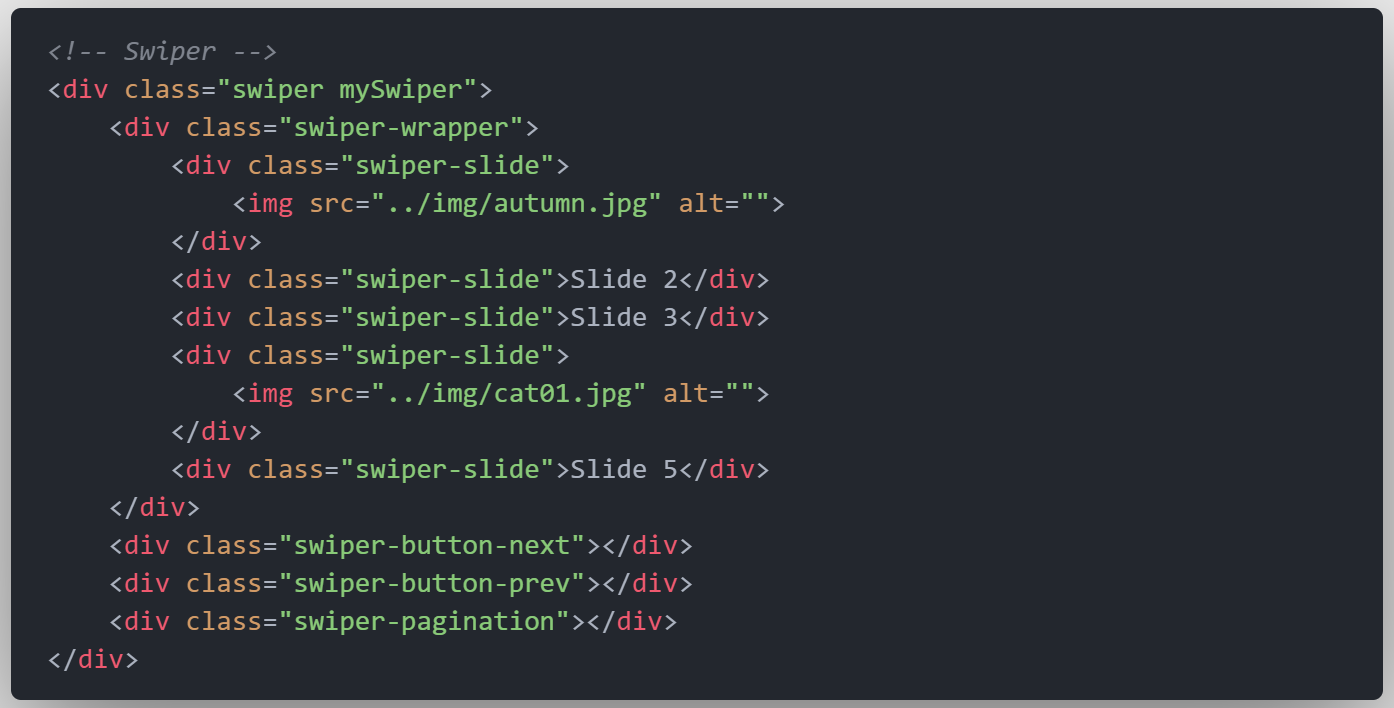
html:

-
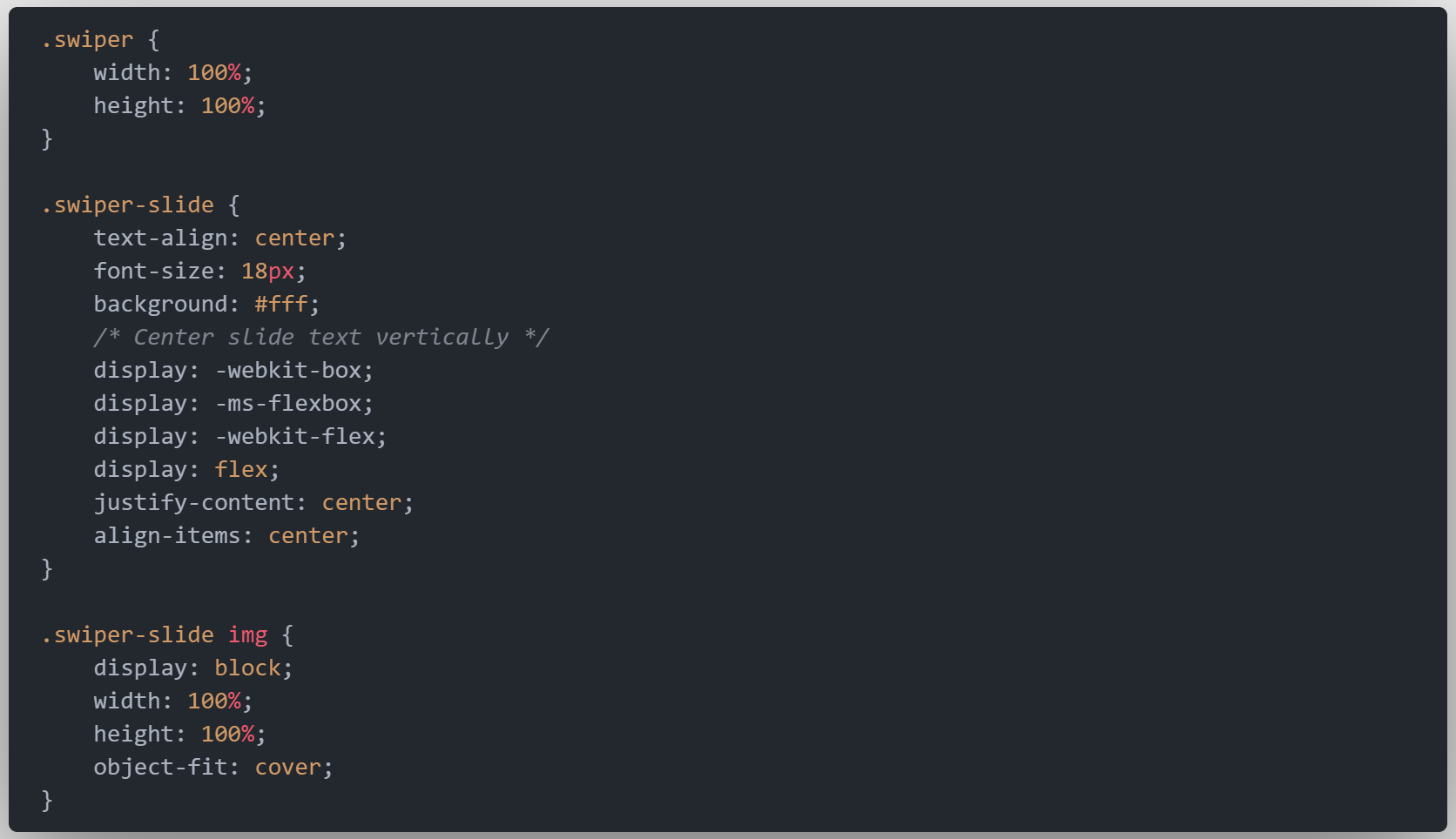
css:

-
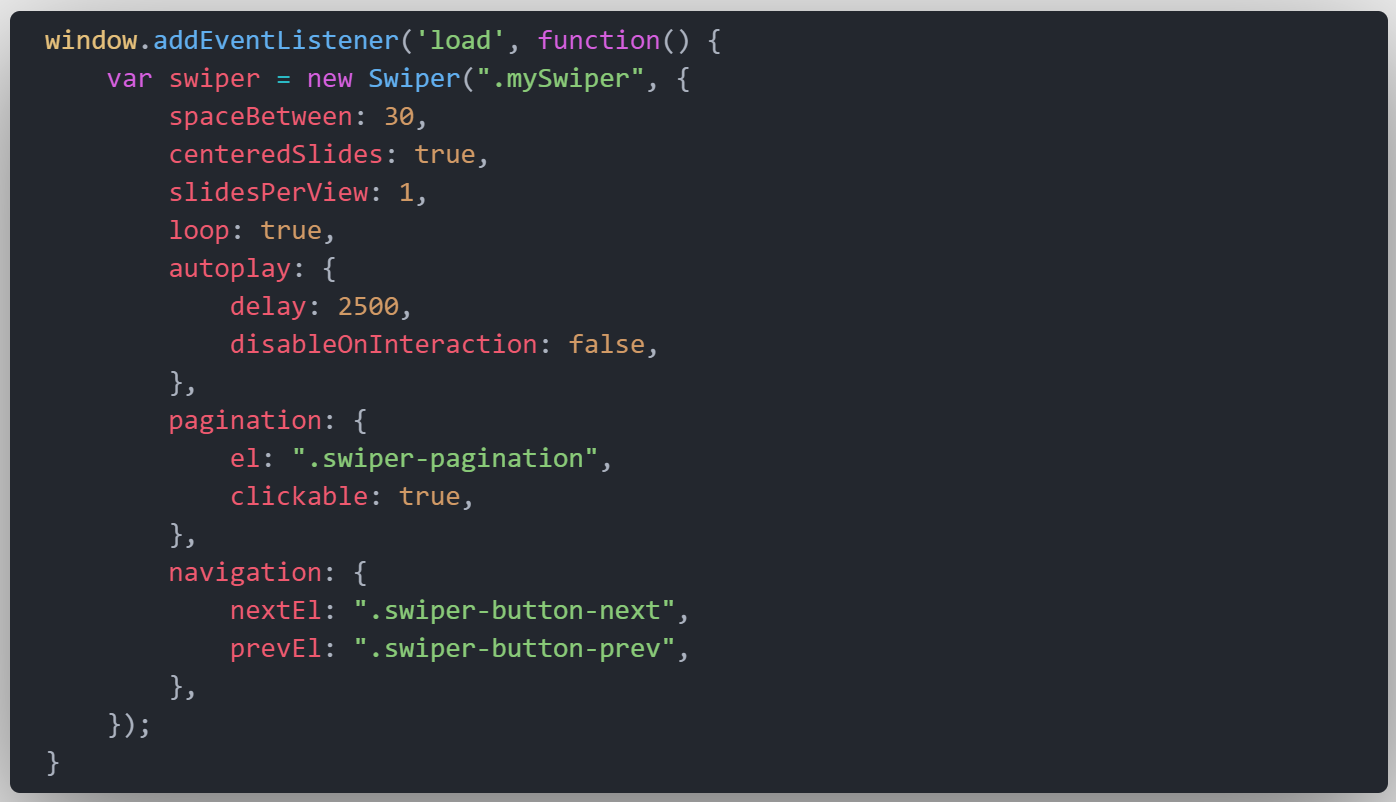
js:

-
可以根据需求自主定制所需效果,具体细节参考 官方API文档
其它移动端常见插件#
- superslide: http://www.superslide2.com/
- iscroll: https://github.com/cubiq/iscroll
插件的使用总结#
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
练习:移动端视频插件zy.media.js#
H5提供了video标签,但是浏览器的支持情况不同
不同的视频文件格式,可以通过source解决
但是外观样式,还有暂停,播放,全屏等功能只能自己写代码解决
此时可以使用插件方式来制作
移动端常用开发框架#
框架概述#
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有
Bootstrap
、
Vue
、
Angular
、
React
等。既能开发PC端,也能开发移动端
前端常用的移动端插件有
swiper
、
superslide
、
iscroll
等
框架:大而全,一整套解决方案
插件:小而专一,某个功能的解决方案
Bootstrap#
Bootstrap是一个简洁、直观、强悍的前端开发框架,它让web开发更迅捷、简单
它能开发PC端,也能开发移动端
Bootstrap JS插件使用步骤:
- 引入插件相关文件
- 复制HTML结构
- 修改对应样式
- 修改相应JS参数






