URL#
认识URL,知道作用及组成,方便与后端沟通
URL: 统一资源定位符 ,简称 网址 ,用于访问网络上的资源
组成#
以 http:// hmajax.itheima.net /api/province 为例
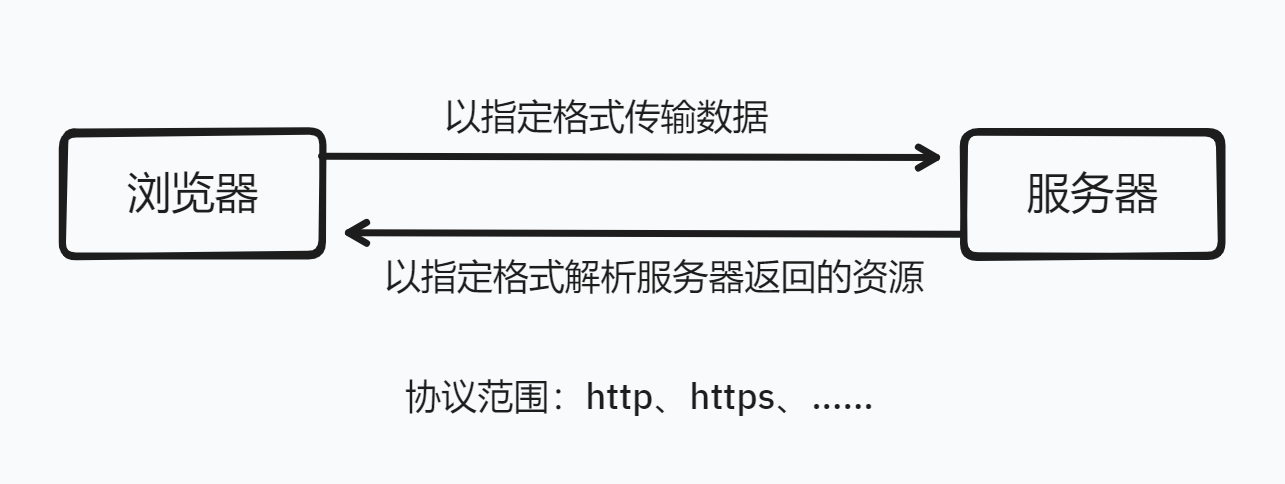
协议: http://
http协议:超文本传输协议,规定浏览器和服务器之间传输数据的 格式

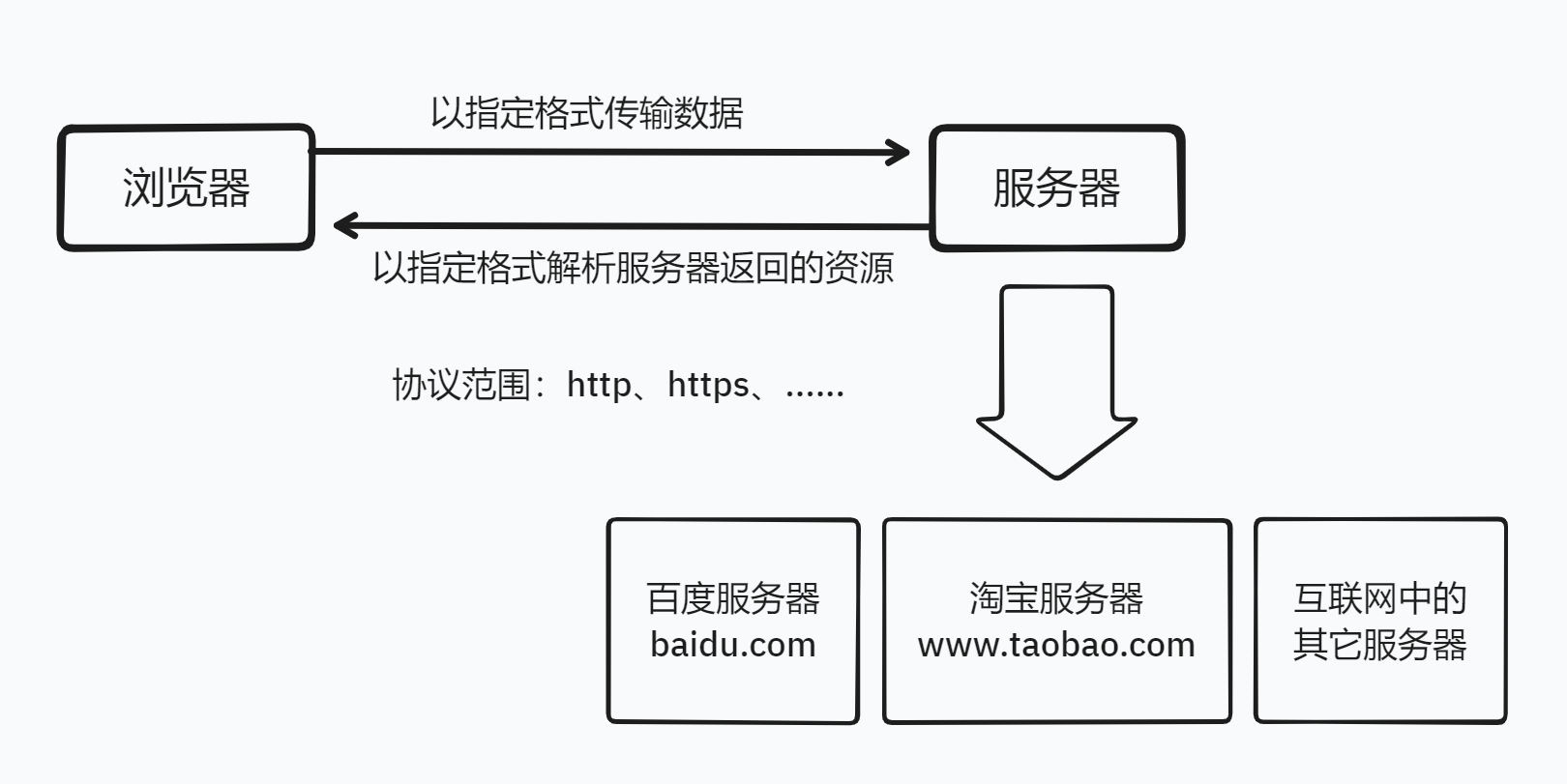
域名: hmajax.itheima.net
域名用以标记服务器在互联网中方位
如:百度服务器:baidu.com、淘宝服务器:www.taobao.com

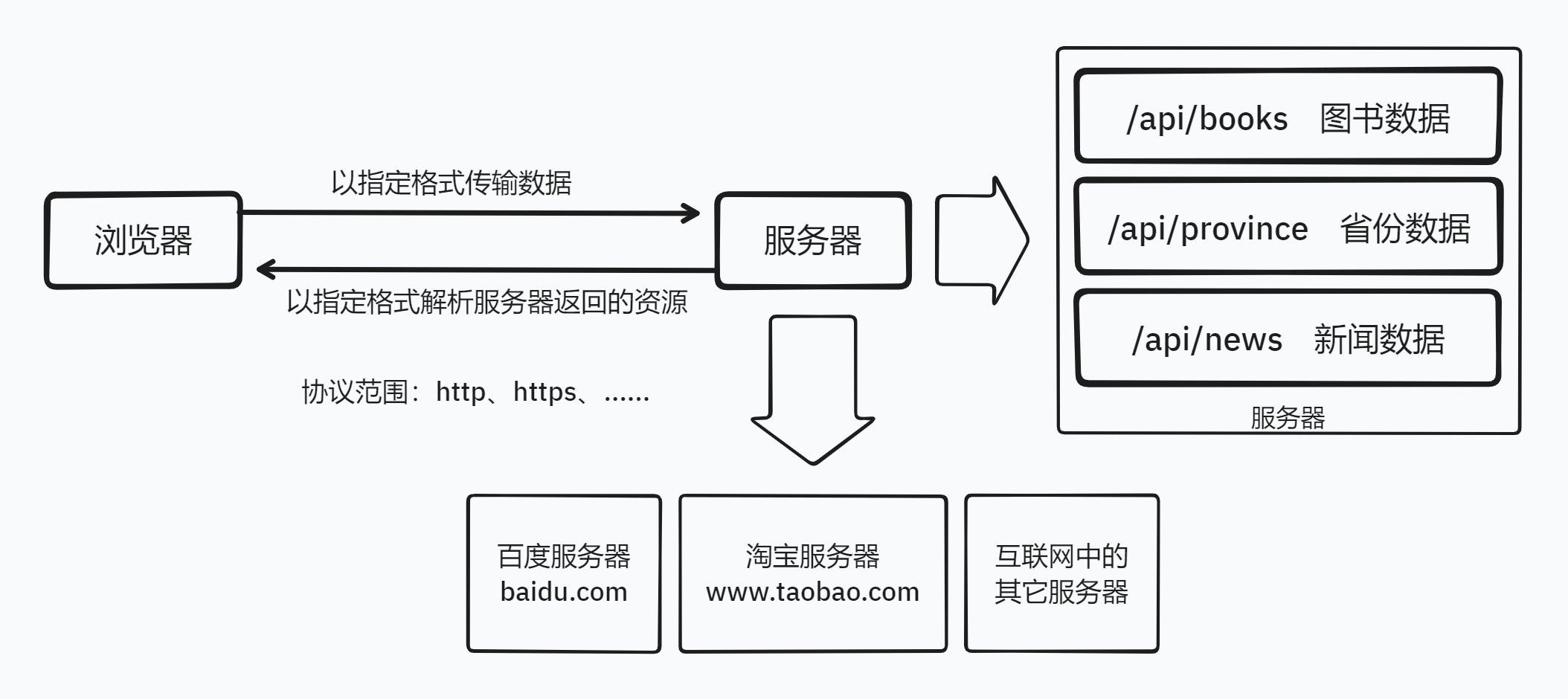
资源路径: /api/province
资源路径用以标记资源在服务器下的 具体位置

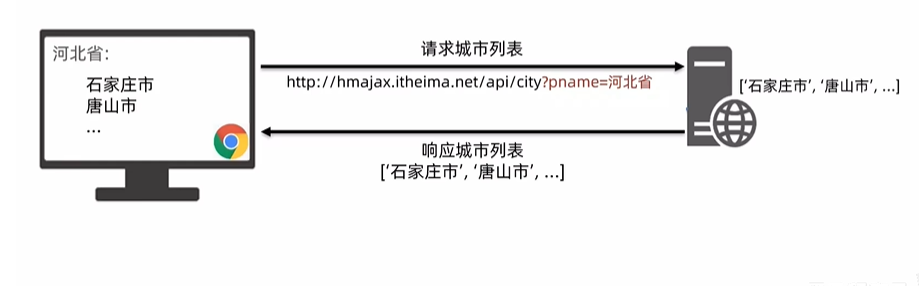
URL查询参数#
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx
?参数名1=值1&参数名2=值2
,在URL之后以
?
作为连接符,后面接查询参数(类似筛选条件),多个查询参数用
&
连接

axios查询参数#
语法:使用axios提供的
params
选项(parameters)
注意:axios在运行时会把参数名和值以 ?参数名=值 的形式拼接到url后面
// 例:http://hmajax.itheima.net/api/city,参数名:pname,值:省份名
axios({
url:'http://hmajax.itheima.net/api/city', // 目标资源地址
params:{
// 参数名:值,
pname: '河北省',
}
}).then(result=>{
// 对服务器返回的数据做后续处理
console.log(result);
document.querySelector('.city').innerHTML = result.data.list
})