接口文档#
接口文档:描述 接口 的文章
接口 由后端提供
接口:使用Ajax和服务器通讯时,使用的URL,请求方法,以及参数
axios({
url:'http://xxxxx.xxxx...',
method:'get',
params:{
pname:'重庆'
}
})例-登录功能#
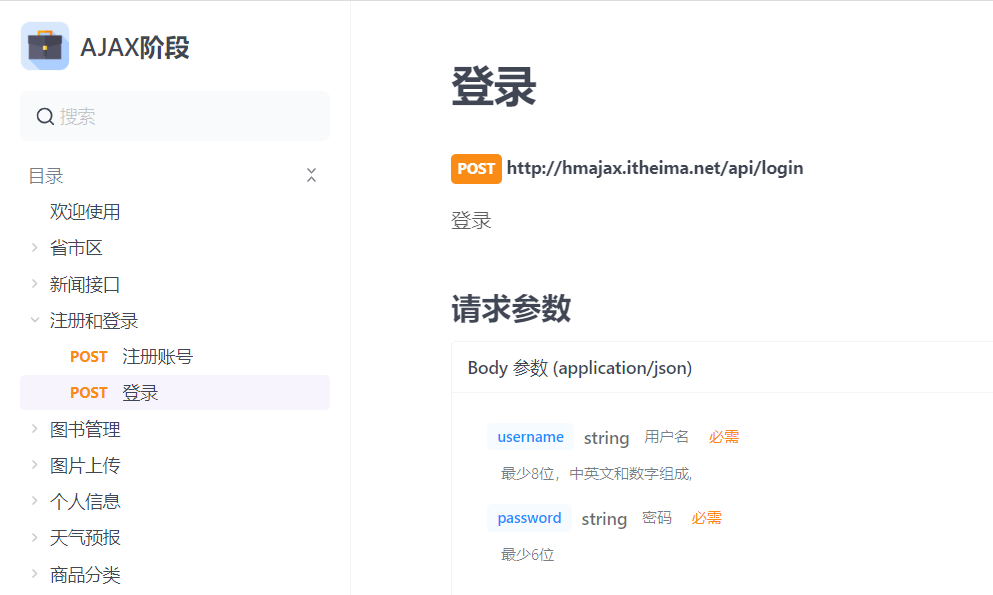
接口文档:

由接口文档可以看到有几个接口要写:
- 请求行:请求方法( POST ),URL( http://hmajax.itheima.net/api/login )
- 请求体:发送的资源(用户名至少8位中英文数字 username ,密码至少6位 password )
于是,剩下的工作就是对号入座了
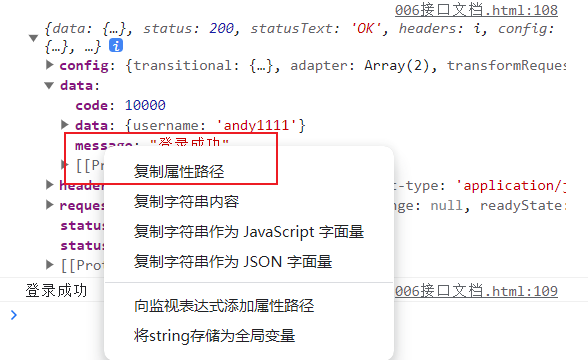
小技巧:对于返回的信息,要使用其中的数据,可以控制台打印一次,然后在想要的数据上右键复制属性路径

// 按钮绑定点击事件
document.querySelector('.logsubmit').addEventListener('click', function() {
// 获取输入内容
let username = document.querySelector('#username').value
let password = document.querySelector('#password').value
axios({
// 请求头
url: 'http://hmajax.itheima.net/api/login',
method: 'post',
// 请求体
data: {
username,
password
}
}).then(res => {
// 响应结果
console.log(res);
}).catch(err => {
// 错误信息
console.log(err);
alert(err.response.data.message)
})
})用户登录
提示信息
