form-serialize插件#
作用:快速收集表单元素的值
在页面表单要收集数据较多的情况下,使用form-serialize插件更简便
语法:
<!--引入插件-->
<script src="/globalsrc/components/form-serialize/form-serialize.js"></script>const form=document.querySelector('表单元素')
const data=serialize(form,{hash:true,empty:true})
表单元素设置
name
属性,会作为对象的属性名保存到data中

<form action="javascript:;" class="example-form">
<input type="text" name="uname" id="">
<input type="text" name="pwd" id="">
<input type="button" class="btn" value="提交" id="">
</form>所以为了简便,建议name属性的值,最好和接口文档参数名一致
第二个参数,配置对象:
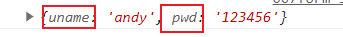
hash
:设置获取数据结构
- true(推荐):js对象,一般请求体里提交给服务器的格式就是对象
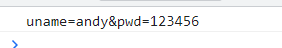
-
false:查询字符串

empty
:是否获取空值
案例-用户登录,整合form-serialize#
使用 form-serialize 插件,收集用户名和密码
用户登录
提示信息
// 获取输入内容
// 原来的写法
// let username = document.querySelector('#username').value
// let password = document.querySelector('#password').value
// 新写法,使用serialize函数,收集表单用户名和密码
const logform = document.querySelector('.logform')
const data = serialize(logform, {
hash: true,
empty: true
})
console.log(data);
// 为了后续使用,解构
const {
username,
password
} = data