XMLHttpRequest#
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。
Ajax
的核心是js对象
XMLHttpRequest
关系#
Ajax
、
Axios
和
XMLHttpRequest
(以下简称XHR)都是用于在Web应用中进行异步通信的工具/技术。
-
Ajax(Asynchronous JavaScript and XML)是一种前端开发技术它利用JavaScript和XML(现在也可以使用JSON或其他数据格式)来实现在后台与服务器进行异步通信。
Ajax通过在不刷新整个页面的情况下发送请求和接收响应,使得页面能够实时更新和加载数据。
-
XMLHttpRequest(XHR)是浏览器提供的原生对象,用于创建HTTP请求并与服务器进行通信。XHR对象可以发送请求、接收响应,并对响应进行处理。
在过去,当Ajax出现之前,开发者主要使用XHR来实现异步通信。
-
Axios是一个基于Promise的第三方JavaScript库,它提供了更简洁和方便的方式来执行Ajax请求。
Axios封装了XHR对象,并提供了易于使用的API,使得发送、接收和处理HTTP请求变得更加简单和可靠。
Axios还支持在浏览器和Node.js环境中使用,因此可以在前端和后端都使用相同的代码实现异步通信。
总结起来,在实际的开发中:
- XHR是浏览器提供的原生对象,用于发送和接收HTTP请求。
- Ajax是一种使用XHR或其他技术实现的异步通信模式。
-
Axios是一个基于Promise的第三方库,封装了XHR对象,提供了更简单、可靠的API来处理HTTP请求。
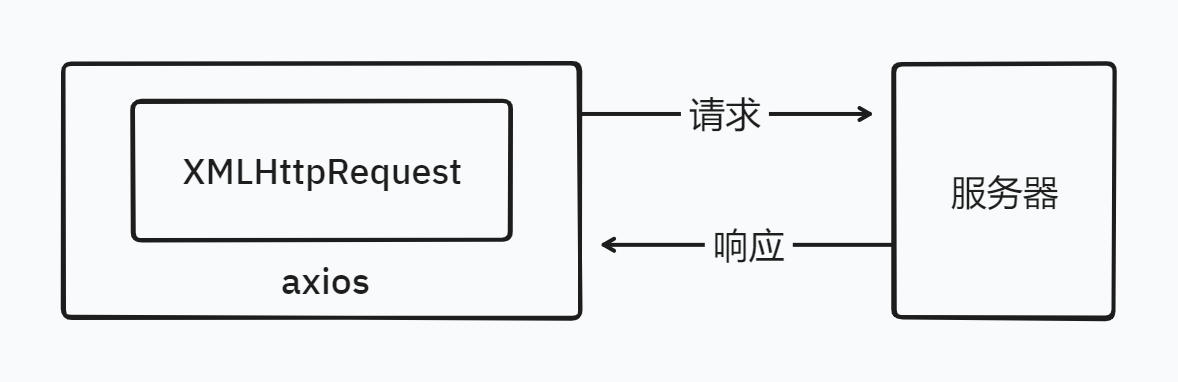
axios内部采用XHR与服务器交互
因此,Axios可以说是Ajax的一种实现方式,而XHR则是底层实现异步通信的技术。
开发者可以选择使用XHR直接进行通信,或使用Axios这样的库来简化和改进异步通信的过程。
使用
XHR
的原因:
-
有时一个页面只会有一两个与服务器交互的地方
为了缩小网站体积,就没有必要再为页面单独引入axios了
而采用XHR就够用了
- 学习axios内部原理
使用XMLHttpRequest#
步骤:
- 创建XHR对象
-
调用
open()方法配置 请求方法 和请求URL地址 -
监听
loadend加载完成事件,接收响应结果 -
XHR对象调用
send()内置方法,发送请求
const xhr = new XMLHttpRequest()
xhr.open('请求方法', '请求URL地址')
xhr.addEventListener('loadend', function() {
// 返回的数据是一个json字符串
console.log(xhr.response);
})
xhr.send()例-展示省份名#
需求:获取并展示所有省份的名字
document.querySelector('.showpro').addEventListener('click', () => {
// 1.创建XHR对象
const xhr = new XMLHttpRequest();
// 2.配置请求方法及地址
xhr.open('get', 'http://hmajax.itheima.net/api/province');
xhr.addEventListener('loadend', function() {
console.log(xhr.response);
const data = JSON.parse(xhr.response)
console.log(data.list);
document.querySelector('.provincebox').innerHTML = data.list.join('--')
})
xhr.send()
})XHR查询参数#
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据
例-展示城市名#
const xhr = new XMLHttpRequest();
// 以查询参数的形式传参
xhr.open('get', `http://hmajax.itheima.net/api/city?pname=四川省`);
xhr.addEventListener('loadend', function() {
console.log(xhr.response);
const cities = JSON.parse(xhr.response).list.join('---')
document.querySelector('.cities').innerHTML = cities
})
xhr.send()多参数传递方式:#
使用
URLSearchParams
对象,填写参数,用
toString()
方法可以获得一个查询参数形式
参数名1=值1&参数名2=值2&...
的字符串
这样在拼接到url之后时只用填一个字符串queryString
// 1.创建URLSearchParams对象
const paramsObj = new URLSearchParams({
参数名1: 值1,
...
});
// 2.生成指定格式查询参数字符串
const queryString = paramsObj.toString();
// 结果:参数名1=值1&...案例-地区查询#
使用XHR对指定省份及城市进行地区查询
需求:根据输入的省份名字和城市名字,查询地区并渲染列表
省份名称
城市名称
下属区县
document.querySelector('.search').addEventListener('click', function() {
// 点击后获取输入参数
const pname = document.querySelector('.province input').value;
const cname = document.querySelector('.city input').value;
// 初始化URLSearchParams对象
const paramsObj = new URLSearchParams({
pname,
cname
});
// 转换为查询参数格式的字符串
const queryString = paramsObj.toString()
const xhr = new XMLHttpRequest();
// 以查询参数的形式传参
xhr.open('get', `http://hmajax.itheima.net/api/area?${queryString}`);
xhr.addEventListener('loadend', function() {
console.log(xhr.response);
const areas = JSON.parse(xhr.response).list
const areastr = areas.map(areaname => {
return `${areaname} `
}).join('')
document.querySelector('.areas').innerHTML = areastr
})
xhr.send()
})XHR数据提交#
例-用户注册#
需求:通过XHR提交用户名和密码,完成注册功能
核心:
请求头
设置
Content-Type:application/json
请求体 携带JSON字符串
const xhr = new XMLHttpRequest()
xhr.open('请求方法', '请求地址')
xhr.addEventListener('loadend', function() {
console.log(xhr.response);
});
// 告知服务器传递的内容类型为JSON字符串
xhr.setRequestHeader('Content-Type', 'application/json');
// 准备数据并转成JSON字符串
const user = {
username: 'xxx',
password: 'xxx'
}
const userStr = JSON.stringify(user);
// 发送请求体数据
xhr.send(userStr)用户注册
document.querySelector('.regsubmit').addEventListener('click', function() {
const username = document.querySelector('#username').value
const password = document.querySelector('#password').value
const xhr = new XMLHttpRequest()
xhr.open('post', 'http://hmajax.itheima.net/api/register')
xhr.addEventListener('loadend', function() {
console.log(xhr.response);
});
// 设置请求头-告诉服务器内容类型(JSON字符串)
xhr.setRequestHeader('Content-Type', 'application/json');
// 准备提交的数据
const userObj = {
username,
password
};
// 接口文档要求请求数据为JSON字符串,转换
const userStr = JSON.stringify(userObj)
xhr.send(userStr)
})