模块化#
前言#
网站越来越复杂,js代码、js文件也越来越多,会遇到一些问题:
- 文件依赖
- 全局污染、命名冲突
程序模块化包括:日期模块、数学计算模块、日志模块、登陆认证模块、报表展示模块等
所有这些模块共同组成了程序软件系统
一次编写,多次使用,才是提高效率的核心
对于模块化的解释: 模块化的理解
CommonJS模块是为Node.js打包js代码的原始方式。Node.js还支持浏览器和其它js运行时使用的ECMAScript模块标准。在Node.js中, 每个文件都被视为一个单独的模块
概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载, 独立作用域
那么模块之间如何联系呢:
模块内部方法及属性公用:需要标准语法导入和导出进行使用
CommonJS标准#
一般应用在Node.js项目环境中
需求:定义utils.js模块,封装基地址和求数组总和的函数
使用:
- 导出:module.exports={对外属性名1:私有属性1,...}
- 导入:require('模块名或路径')
模块名或路径:
- 内置模块:直接写名字(例如:fs,path,http)
- 自定义模块:写模块文件路径(例如:./utils.js)
008utils.js:
const baseURL = 'http://hmajax.itheima.net';
const getArraySum = arr => arr.reduce((sum, item) => (sum += item), 0);
// 导出
module.exports = {
url: baseURL,
arraySum: getArraySum,
};008.js:
const obj = require('./008utils.js');
console.log(obj);
const result = obj.arraySum([1, 3, 6, 2]);
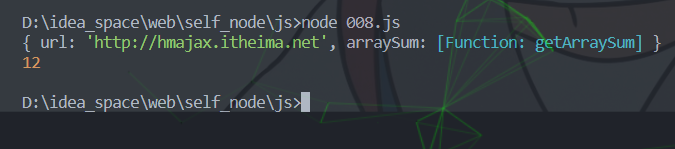
console.log(result);使用效果:

ECMAScript标准#
一般应用在前端工程化项目中(推荐)
默认导出和导入#
需求:封装并导出基地址和数组元素求和的函数
默认标准使用:
- 导出:export default{对外属性名1:私有属性1,...}
- 导入:import 变量名 from '模块名或路径'
注意:Node.js默认支持
CommonJS
标准语法
若需使用ECMAScript标准语法,需在运行模块所在文件夹新建
package.json
文件,并在其中设置
{"type","module"}
008utils.js:
// 默认导出
export default {
url: baseURL,
arraySum: getArraySum,
};008.js:
// 默认导入
import obj from './008utils.js';package.json:
{
"type": "module"
}其他操作不变,配置完成,效果与CommonJS标准效果一致
命名导出和导入#
需求:封装并导出基地址和数组元素求和的函数
命名标准使用:
- 导出:export修饰定义语句
- 导入:import {同名变量} from '模块名或路径'
008utils.js:
// 在需要导出的定义语句前加export即可
export const baseURL = 'http://hmajax.itheima.net';
export const getArraySum = arr => arr.reduce((sum, item) => (sum += item), 0);008.js
// 命名导入
import { baseURL, getArraySum } from './008utils.js';
console.log(baseURL);
console.log(getArraySum);
const res = getArraySum([1, 3, 6, 2]);
console.log(res);当然,package.json也是要的
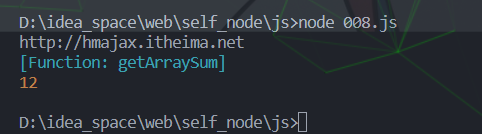
效果:

对于 默认 和 命名 导出和导入如何选择:
- 按需 加载,使用 命名 导出和导入
- 全部 加载,使用 默认 导出和导入
