Webpack初体验#
本质上,webpack是一个用于现代js应用程序的 静态模块打包工具
当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph) ,然后将项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示内容
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包 :将静态模块内容压缩,整合,转译等(前端工程化)
- 把less/sass转成css代码
- 把ES6+降级成ES5
- 支持多种模块标准语法
现在也有其它的打包工具如
vite
在此只学习webpack是因为,很多项目还是基于webpack构建
使用Webpack#
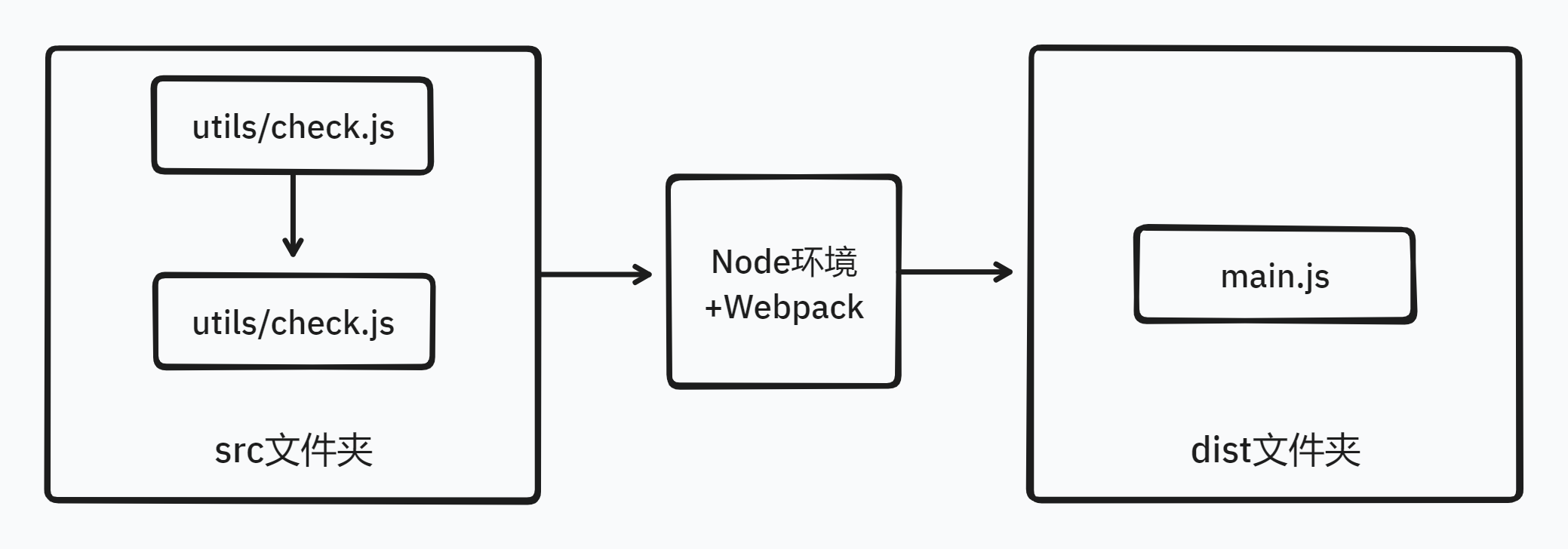
需求:封装utils包,校验手机号长度和验证码长度,在src/index.js中使用并打包观察
步骤:
- 新建并初始化项目,编写业务源代码
-
下载webpack和webpack-cli到当前项目中(版本独立)
npm i webpack webpack-cli --save-dev并在初始化的package.json文件中配置局部自定义命令
"scripts":{ "build(自定义命令名称)":"webpack" } -
运行
打包
命令,自动产生dist分发文件夹(压缩和优化后,用于最终运行的代码)
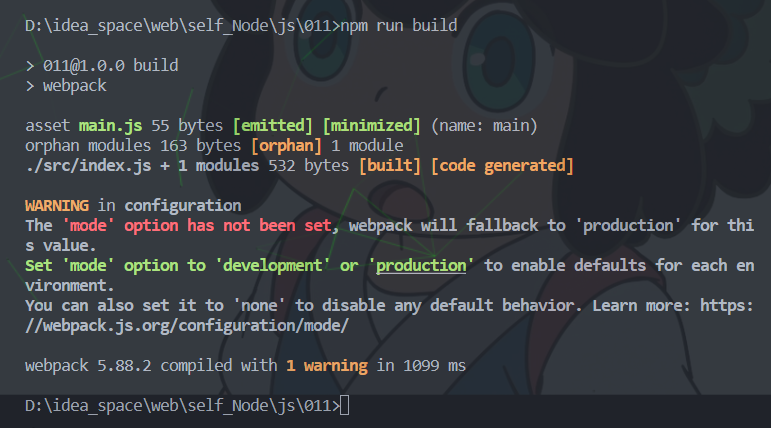
npm run build(自定义命令)

实测#
准备项目文件夹011,初始化后配置局部自定义命令
配置完成后新建:src/utils目录下新建号码验证码校验工具模块check.js,src下新建主程序index.js
局部下载webpack及webpack-cli

check.js:
// 封装校验手机号和验证码长度的函数
export const checkPhone = phone => phone.length === 11;
export const checkCode = code => code.length === 6;index.js:
// 1.1准备项目及源代码
import { checkPhone, checkCode } from './utils/011check.js';
console.log(checkPhone('13900000001'));
console.log(checkCode('1231231'));运行打包命令:

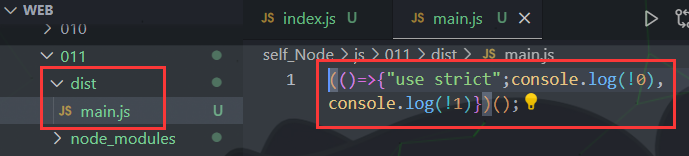
生成dist文件夹及打包好的main.js:

打包结果与未打包之前一致: