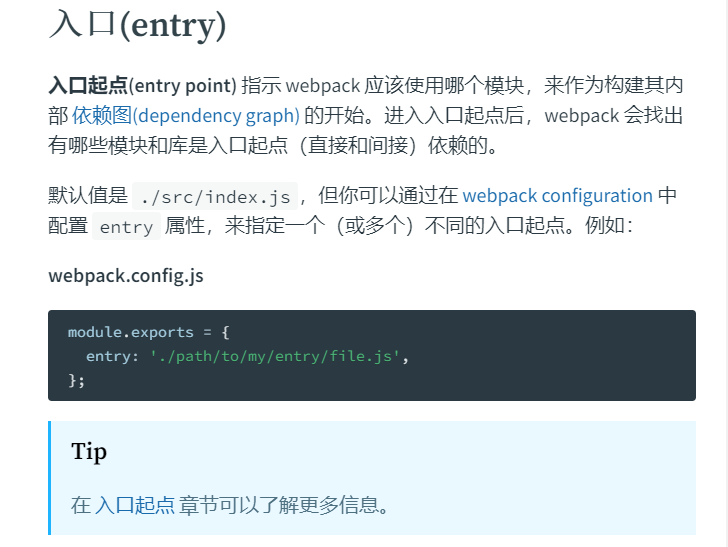
Webpack修改打包出入口#
有时我们不希望在打包时默认入口是src/index.js,或者默认出口为dist/main.js
所以需要修改打包入口或出口
Webpack配置 :影响Webpack打包过程和结果
比如修改入口:

步骤:
-
项目根目录,新建
webpack.config.js配置文件 - 导出 配置对象 ,配置入口,出口文件的路径
- 重新打包观察
注意:只有和入口产生直接/间接的引入关系,才会被打包
以011项目文件夹为例#
在项目根目录创建
webpack.config.js
导出配置对象,指定打包入口为
src/login/index.js
,文件名自定义 ,打包出口为
dist/login/index.js
,文件名自定义
const path = require('path');
module.exports = {
// 入口
entry: path.resolve(__dirname, 'src/login/index.js'),
// 出口
output: {
path: path.resolve(__dirname, 'dist'),
filename: './login/index.js',
},
};
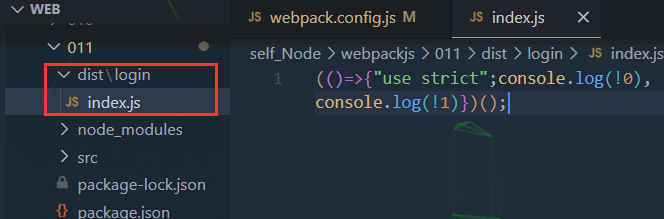
重新打包(
npm run build
)发现,在项目根目录下
dist/login
目录下创建了打包好的出口文件index.js,与未修改前默认的dist/main.js内容一致

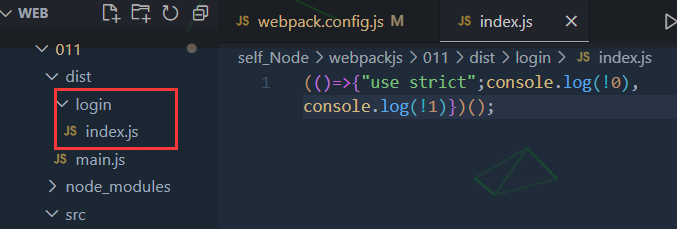
补充:完成之后我们发现,之前打包的文件main.js还在,已经不需要了,所以可以在
webpack.config.js
中添加一项
clean : true
以清空dist
// 出口
output: {
path: path.resolve(__dirname, 'dist'),
filename: './login/index.js',
clean: true, // 生成打包后内容之前,清空输出目录
},然后重新打包,效果如下: