webpack打包css#
注意:Webpack默认只识别js代码
加载器css-loader :解析css代码
加载器style-loader :把解析后的css代码插入到DOM
步骤:
- 准备css文件代码引入到src/login/index.js中(压缩转译处理等)
- 下载css-loader和style-loader本地软件包
- 配置webpack.config.js让Webpack拥有该加载器功能
- 打包后观察效果
实测#
以案例03heima_TouTiao项目为例
准备css文件并引入到index.js:
import './index.css';下载css-loader和style-loader本地软件包
npm i css-loader style-loader --save-dev配置webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
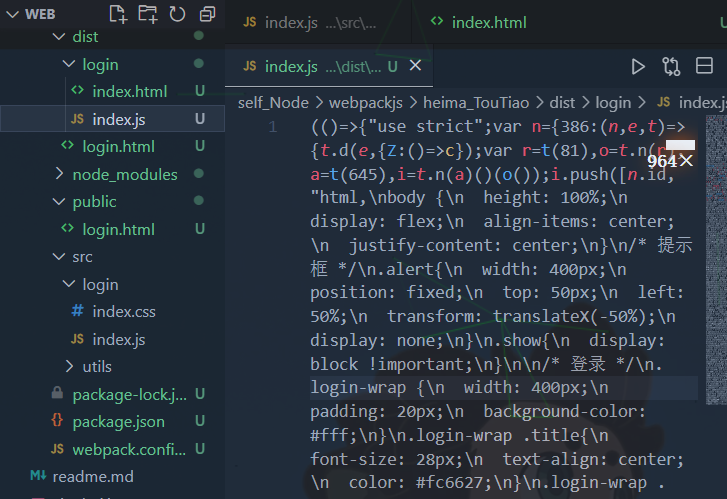
};打包后观察效果:

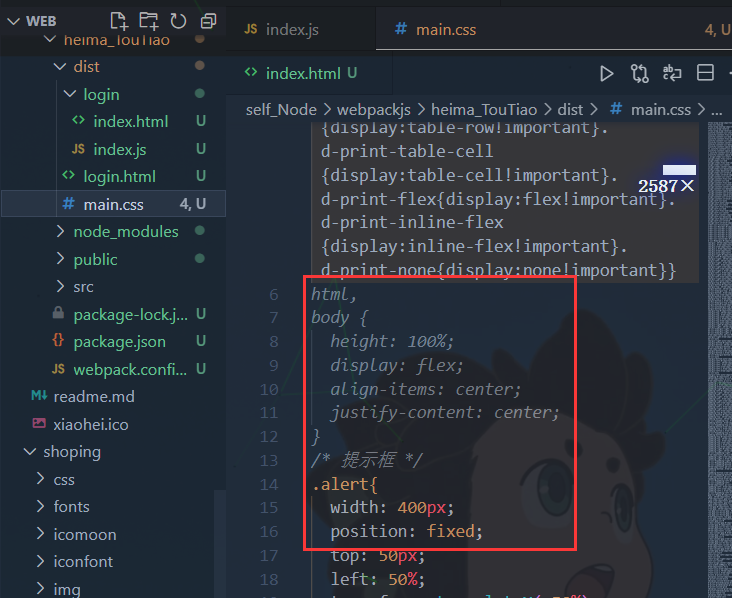
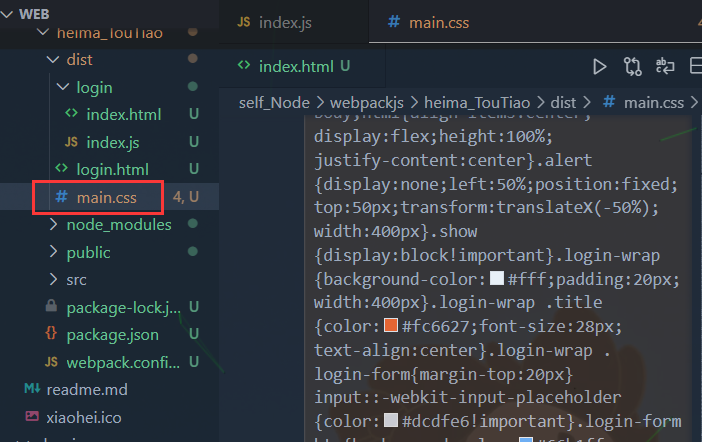
在打包后,原本引入到index.js的css被压缩到一起,能够实现基本样式

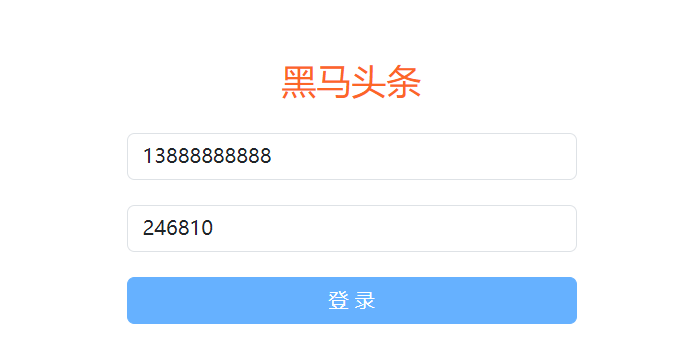
由于该项目使用了bootstrap的部分样式,所以可以用npm下载bootstrap,在index.js中引用后再重新打包,即可实现相应样式
npm i bootstrap// index.js
import 'bootstrap/dist/css/bootstrap.min.css';
优化-提取css代码#
好处:css文件可以被浏览器缓存,减少js文件体积
插件mini-css-extract-plugin :提取css代码
步骤:
- 下载mini-css-extract-plugin本地软件包
- 配置Webpack.config.js让Webpack拥有该插件功能
- 打包后观察效果
注意:不能和
style-loader
一起使用
,因为它将css提取为单独的文件,而后者将css插入到js中,会冲突,所以需在配置文件里修改
下载mini-css-extract-plugin本地软件包
npm i mini-css-extract-plugin --save-dev配置
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};打包后观察效果

优化-压缩过程#
问题:css代码提取后没有压缩

解决:使用 css-minimizer-webpack-plugin 插件
步骤:
- 下载css-minimizer-webpack-plugin本地软件包
- 配置Webpack.config.js让Webpack拥有该插件功能
- 打包后观察效果
下载css-minimizer-webpack-plugin本地软件包
npm i css-minimizer-webpack-plugin --save-dev配置
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');
// 优化打包过程
optimization: {
// 最小化
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释
// `...`,
`...`, // 保证js代码还能压缩
new CssMinimizerPlugin(),
],
},打包后观察效果

打包less代码#
加载器less-loader :把less代码编译为css代码
步骤:
- 新建less代码(设置背景图,背景图文件及文件夹assets事先准备好)并引入到src/login/index.js中
- 下载less-loader本地软件包
- 配置Webpack.config.js让Webpack拥有该加载器功能
- 打包后观察效果
注意:less-loader需要配合less软件包使用
新建less并引入
// src/login/index.js
import './login/index.less'下载less和less-loader
npm i less less-loader --save-dev配置webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.less$/i,
use: [
// compiles Less to CSS
// 注意若要单独打包css则style-loader不可混用
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
},
],
},
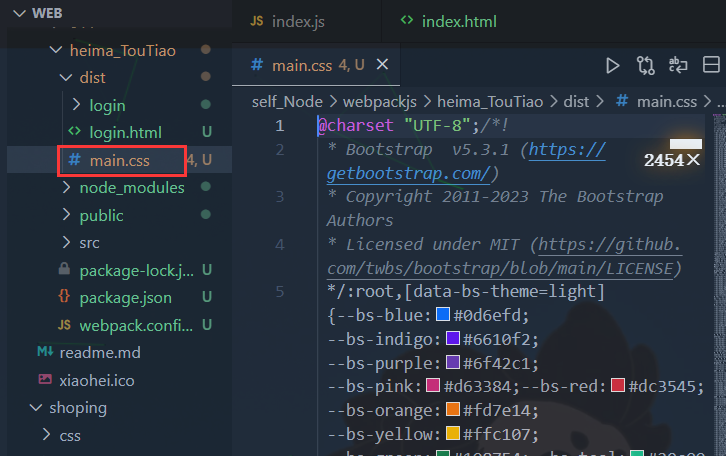
};打包后观察效果

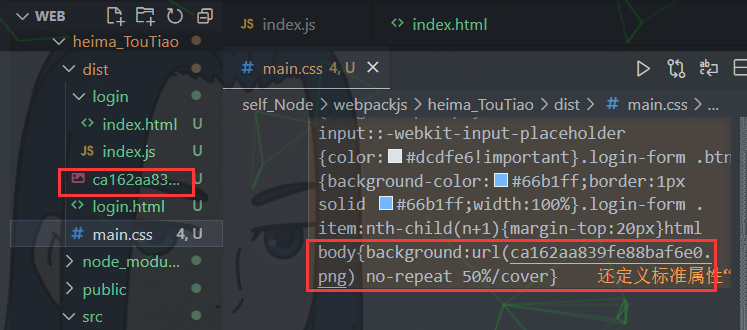
可以发现,准备的less代码已被打包到main.css中,且相应的背景图也被打包到dist下
