Webpack搭建开发环境#
问题:之前改代码,需要重新打包才能运行查看,效率很低
开发环境 :配置 webpack-dev-server 快速开发应用程序
作用:Web服务,自动检测代码变化,热更新到网页
注意:dist目录和打包内容是在内存里(更新快)
步骤:
- 下载webpack-dev-server软件包到当前项目
- 设置模式为开发模式,并配置自定义命令
- 使用npm run dev来启动开发服务器,试试热更新效果
下载webpack-dev-server软件包
npm i webpack-dev-server --save-devwebpack.config.js设置模式为开发模式
module.exports = {
// 打包模式(development 开发模式-使用相关内置优化)
mode: 'development',
...
}并且package.json配置自定义命令
"scripts": {
...
"dev":"webpack serve --open"
},npm run dev启动开发服务器
启动后会默认访问一个8080端口的web服务,返回打包在内存中的网页
但是这个服务默认会以public文件夹作为提供给浏览器浏览的静态资源目录
注意1:webpack-dev-server借助http模块创建8080默认Web服务
注意2:默认以public文件夹作为服务器根目录
注意3:webpack-dev-server根据配置,打包相关代码在内存中,以output.path的值作为服务器根目录(所以可以自己拼接访问dist目录下的内容)
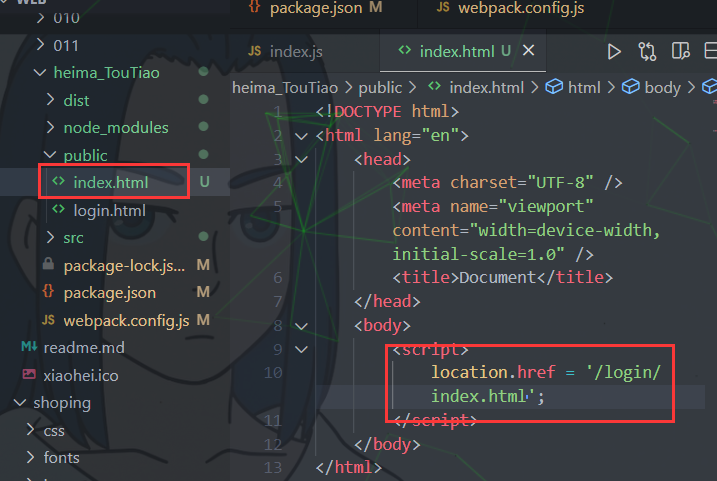
对于默认打开的网页不是打包好的index.html的问题,可以在public中新建index.html,且强制跳转至/login/index.html