前端-注入环境变量#
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
(在开发模式下开发者可以借助控制台打印来观察代码效果,而生产模式下用户不需要看控制台的打印)
问题:cross-env设置的只在Node.js环境生效,前端代码无法访问process.env.NODE_ENV,所以没办法通过它来设置
解决
:使用Webpack内置的
DefinePlugin
插件
webpack.config.js配置插件
//DefinePlugin插件为webpack内置,所以需要先导入webpack
const webpack = require('webpack')
plugins: [
// ...
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
}),
],配置完成后,在index.js中编写判断语句
if (process.env.NODE_ENV === 'production') {
console.log = function () {};
}
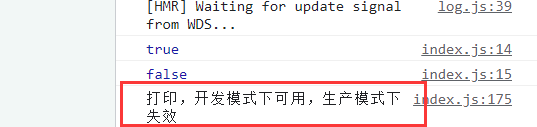
console.log('打印,开发模式下可用,生产模式下失效');然后,我们来测试
先运行dev,看一看开发模式下控制台打印是否生效
npm run dev
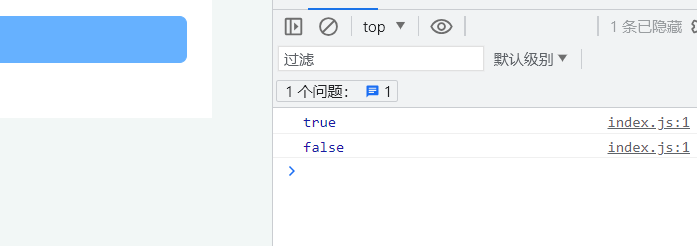
再来看生产环境
npm run build
ok,从结果看我们的目的达到了
当然,注入环境变量的操作不止这一个场景,再比如项目开发时和投入使用时所使用不同的服务器接口地址,也可以使用这样的方法,改变地址字符串
