开发环境调错-source map#
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map :可以准确追踪error和warning在原始代码的位置
设置:webpack.config.js配置 devtool选项
module.exports={
// ...
devtool:'inline-source-map'
}
inline-source-map
选项:把源码的位置信息一起打包在js文件内
注意:source map 仅适用于开发环境,不要在生产环境中使用(防止被轻易查看源码位置)
未配置时#
我们先来看配置devtool之前,源码出现错误时浏览器的定位情况
在index.js中编写一段用于测试的错误代码:
consolee.warning('123');并且以开发模式运行:
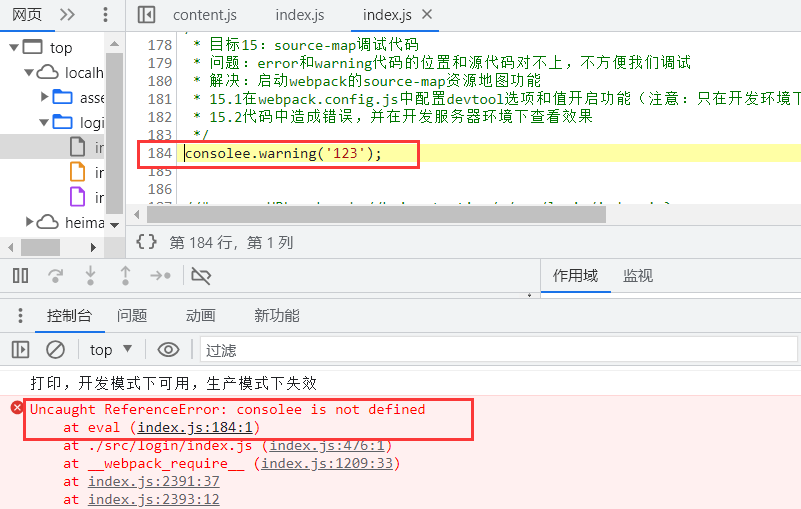
npm run dev之后我们在浏览器控制台查看错误及错误发生的位置

可以看到,错误出现了,且按浏览器提示错误出现在login/index.js的第184行
但是,实际上我们的这行代码是写在index.js的第178行

若代码量较大,有成千上万行的话,这样的误差可能会使我们无法定位到真正报错的地方
配置后#
为了解决以上问题,我们来到webpack.config.js中开始配置devtool
由于无法直接在配置对象中直接判断是否处于开发模式而对devtool进行设置
所以我们将原先导出的配置对象单独放到一个变量config中,在外部判断模式为开发模式,再对config.devtool进行设置
const config = {// ...配置对象内容};
// 开发环境下使用sourcemap选项
if (process.env.NODE_ENV === 'development') {
config.devtool = 'inline-source-map';
}
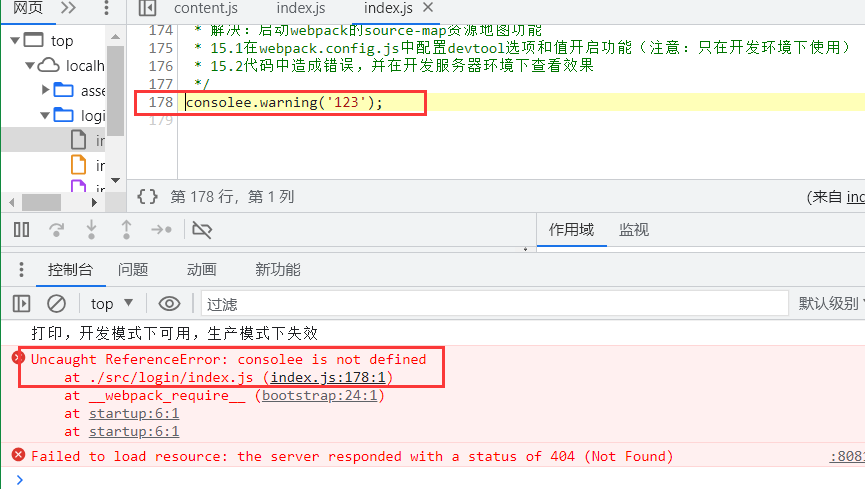
module.exports = config;然后我们再来试试效果,运行开发模式

这次依我们所愿定位到了正确的错误位置
