解析别名alias#
解析别名 :配置模块如何解析 ,创建import引入路径的别名 ,来确保模块引入变得更简单
例如:原来路径如下,比较长且相对路径不安全
import { checkPhone, checkCode } from '../src/utils/check.js';
解决:在webpack.config.js中配置解析别名
@
来代表src绝对路径
// ...
const config={
// ...
resolve:{
alias:{
'@':path.resolve(__dirname,'src')
}
}
}// 模块引入改为以下写法
import { checkPhone, checkCode } from '@/utils/check.js';实测#
在webpack.config.js中配置alias
const config={
// ...
// 解析
resolve: {
// 别名
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
}在index.js中使用
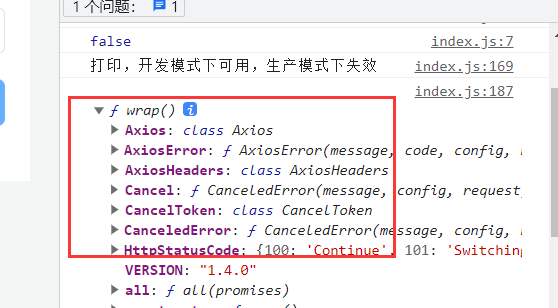
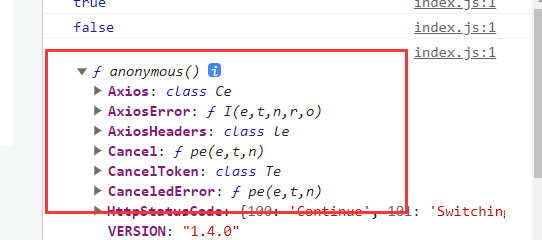
import yourAxios from '@/utils/request.js';
console.dir(yourAxios);在开发/生产环境下查看效果