优化-分割公共代码#
需求:把2个以上页面引用的公共代码提取
比如3个页面都引入了request.js这个文件,在打包时3个页面都会把它打包一次,这是没必要的
步骤:
-
配置webpack.config.js的
splitChunks分割功能 - 打包观察效果
配置
// ...
const config = {
// ...
optimization: {
// ...
splitChunks: {
chunks: 'all', // 所有模块动态非动态移入的都分割分析
cacheGroups: { // 分隔组
commons: { // 抽取公共模块
minSize: 0, // 抽取的chunk最小大小字节
minChunks: 2, // 最小引用数
reuseExistingChunk: true, // 当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用
name(module, chunks, cacheGroupKey) { // 分离出模块文件名
const allChunksNames = chunks.map((item) => item.name).join('~') // 模块名1~模块名2
return `./js/${allChunksNames}` // 输出到 dist 目录下位置
}
}
}
}
}
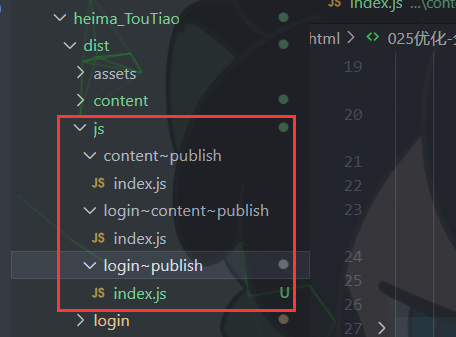
}打包观察效果

splitChunks将每个页面公共的代码抽离出来形成单独的文件,降低冗余度,对实际页面效果无影响
