工程化开发&脚手架VueCLI#
开发Vue的两种方式:
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue
-
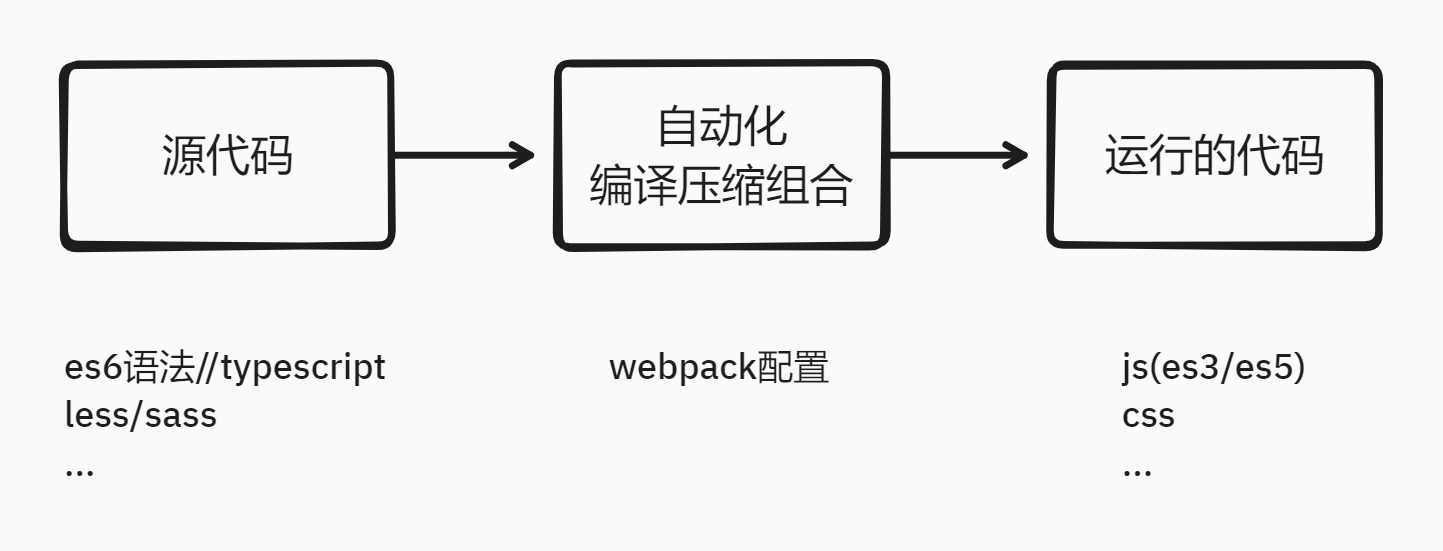
工程化开发模式:基于构建工具(例如webpack)的环境中开发Vue

问题:
- webpack配置不算简单
- 雷同的基础配置
- 缺乏 统一标准
需要一个工具,生成标准化的配置
脚手架VueCLI#
Vue CLI是Vue官方提供的一个 全局命令工具 (基于
node)可以帮助我们 快速创建 一个开发Vue项目的 标准化基础架子 (即项目目录结构及相关文件) (集成了webpack配置)
使用Vue CLI的好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化
使用步骤#
-
全局安装(一次):
yarn global add @vue/cli或npm i @vue/cli -g -
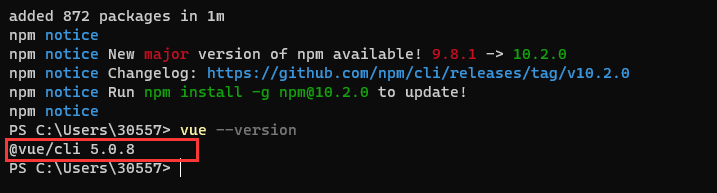
查看Vue版本:
vue --version -
创建项目架子:
vue create project-name(项目名-不能用中文) -
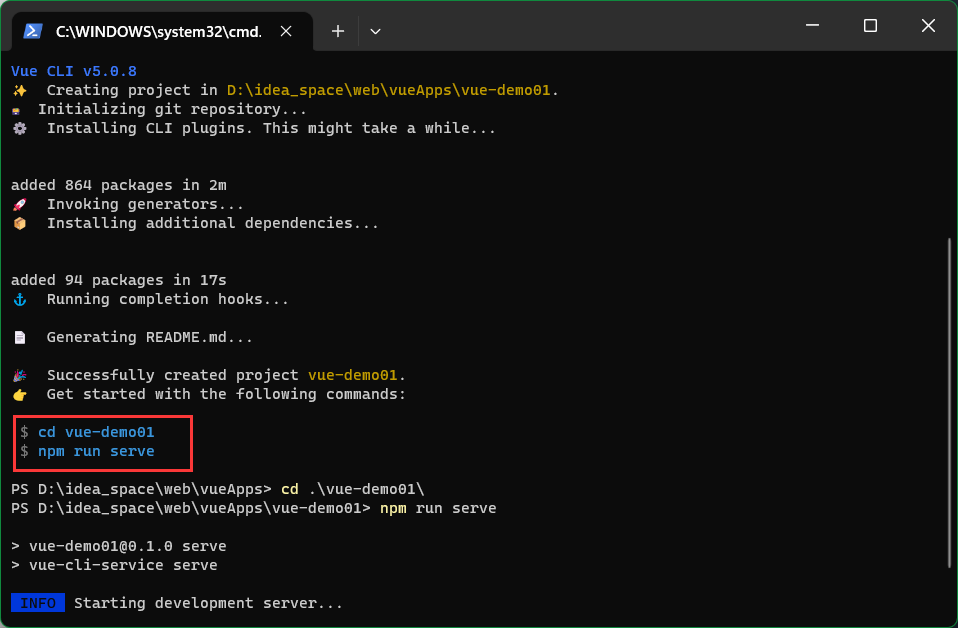
启动项目:
yarn serve或npm run serve(找package.json)
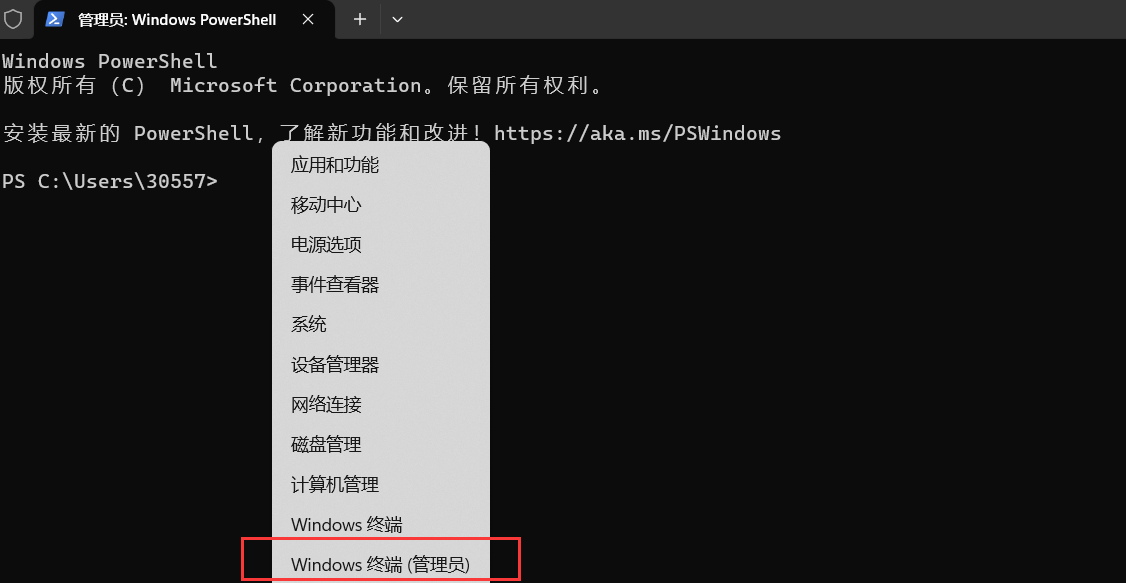
全局安装,本地打开一个管理员终端:

用npm安装成功:

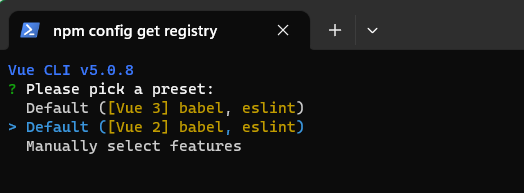
在指定目录打开终端,创建项目架子并手动选择vue2

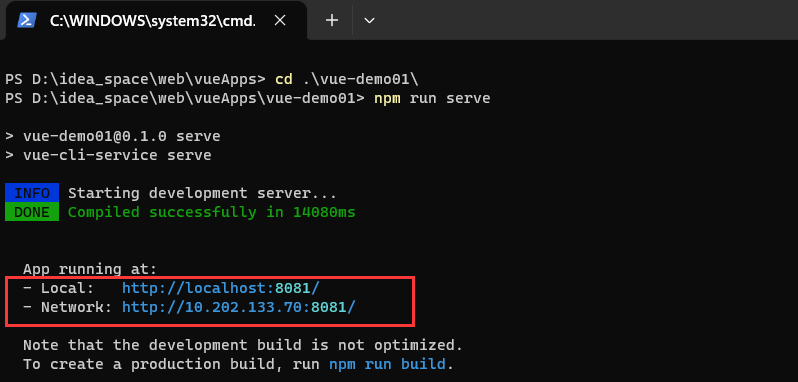
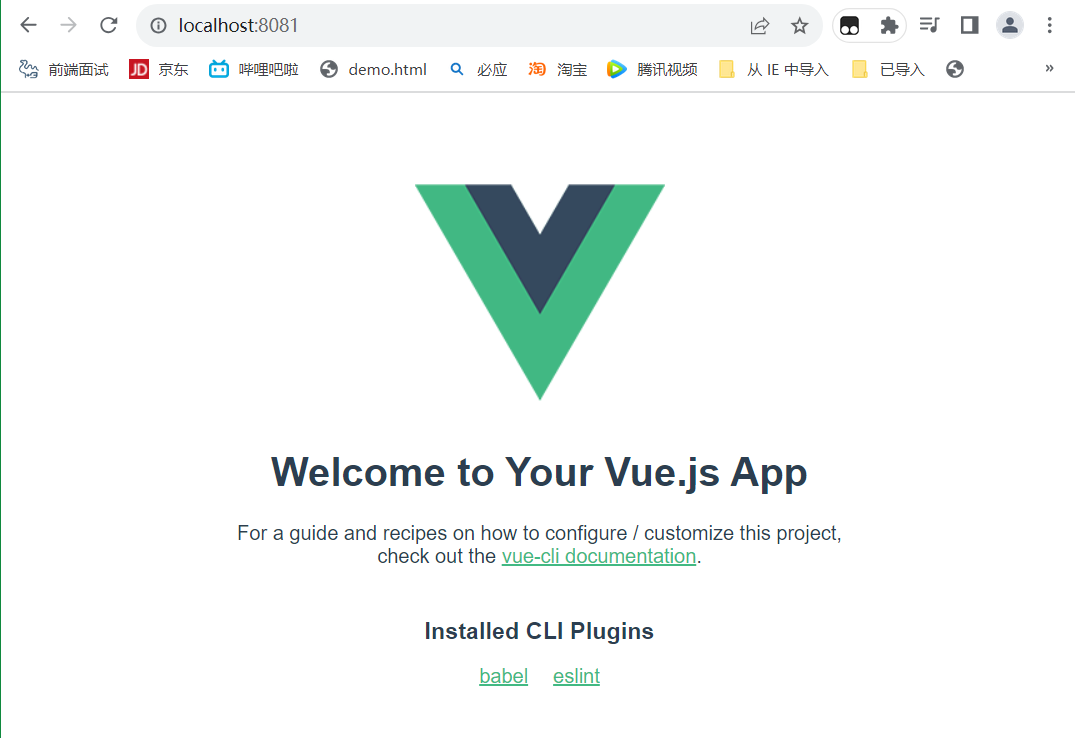
创建成功后会提供查看的命令,运行命令后项目就会启动,在指定的端口号,浏览器查看到vue的logo即表示成功



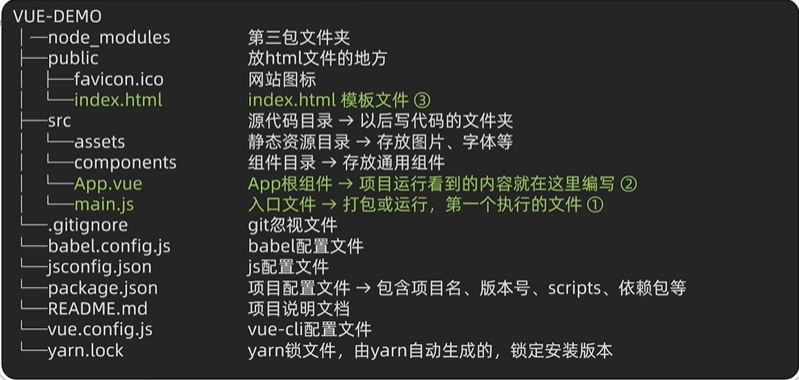
脚手架目录文件介绍&项目运行流程#

由Vue CLI创建的工程化项目在开发时建议 单独将其作根目录打开 ,而不是与其它项目并列打开,以便维护
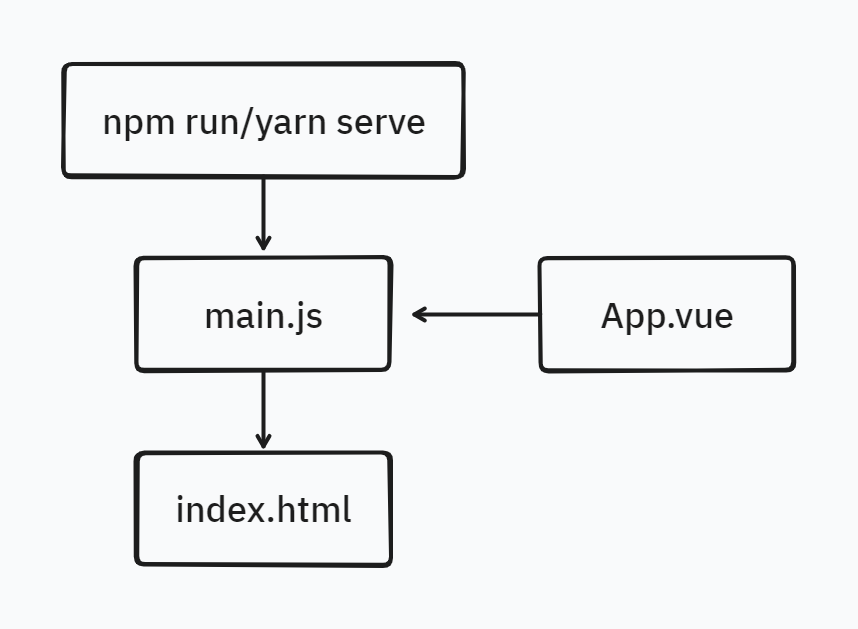
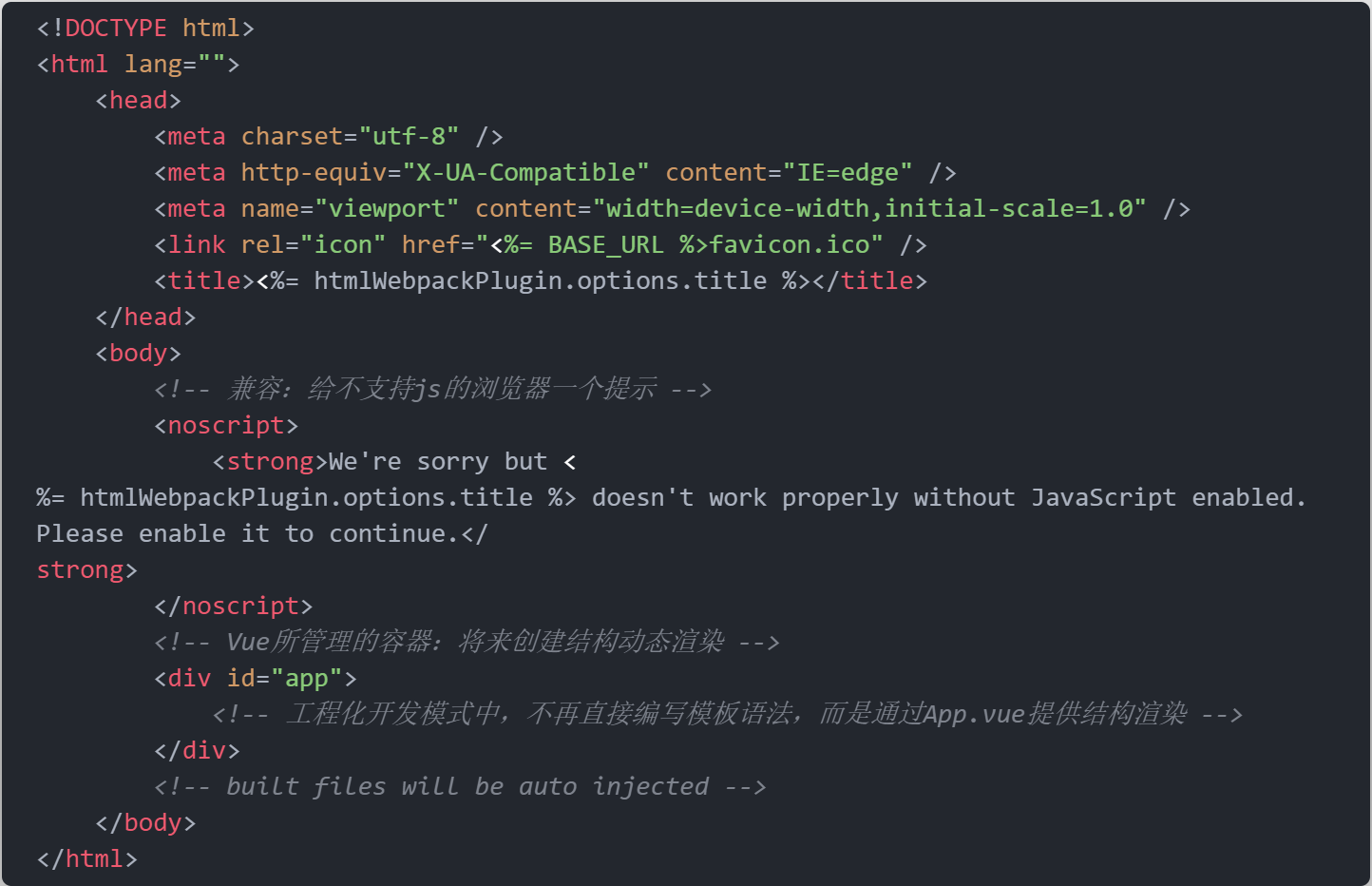
index.html
:模板文件

App.vue
:项目运行看到的内容在这里面编写
main.js
:入口文件,打包或运行第一个执行的文件,文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html