组件化开发&根组件#
组件化 :一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为
好处:便于维护,利于复用,提升开发效率
组件分类:普通组件、根组件
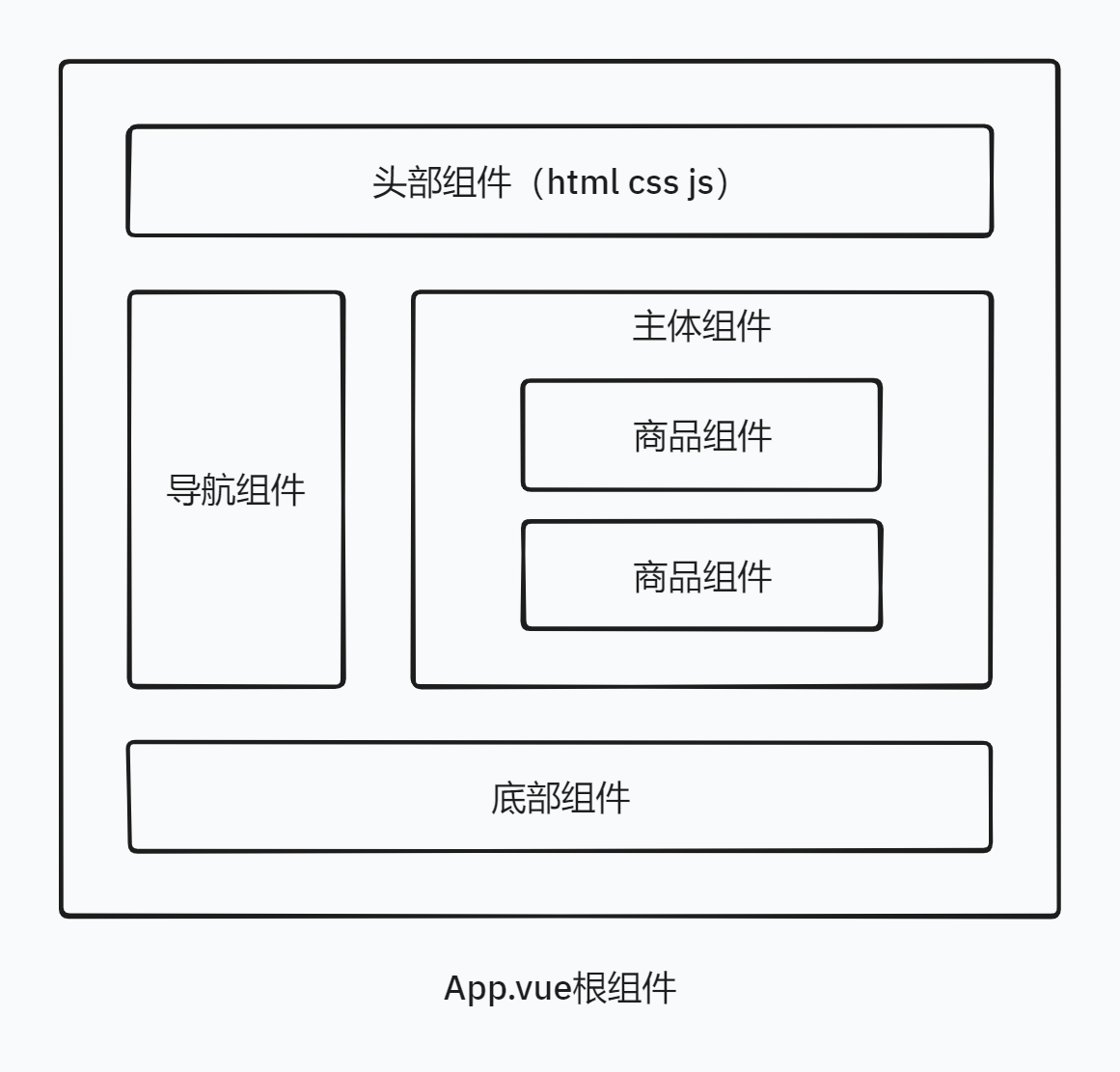
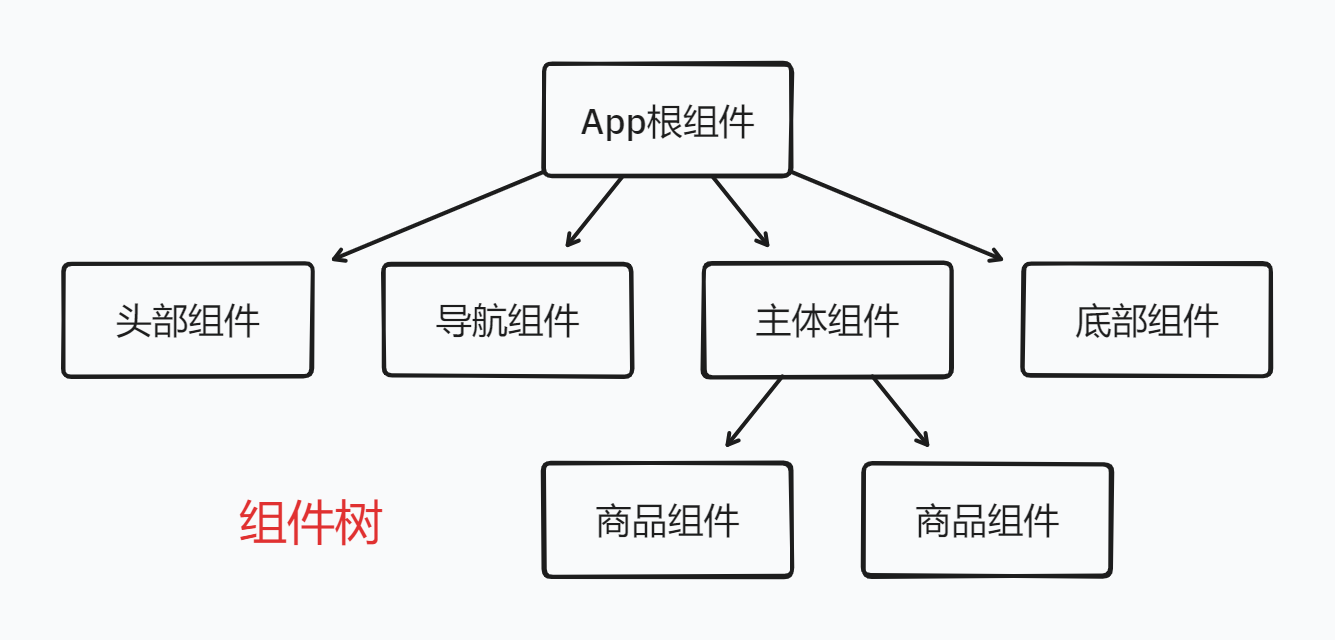
根组件 :整个应用最上层的组件,包裹所有普通小组件


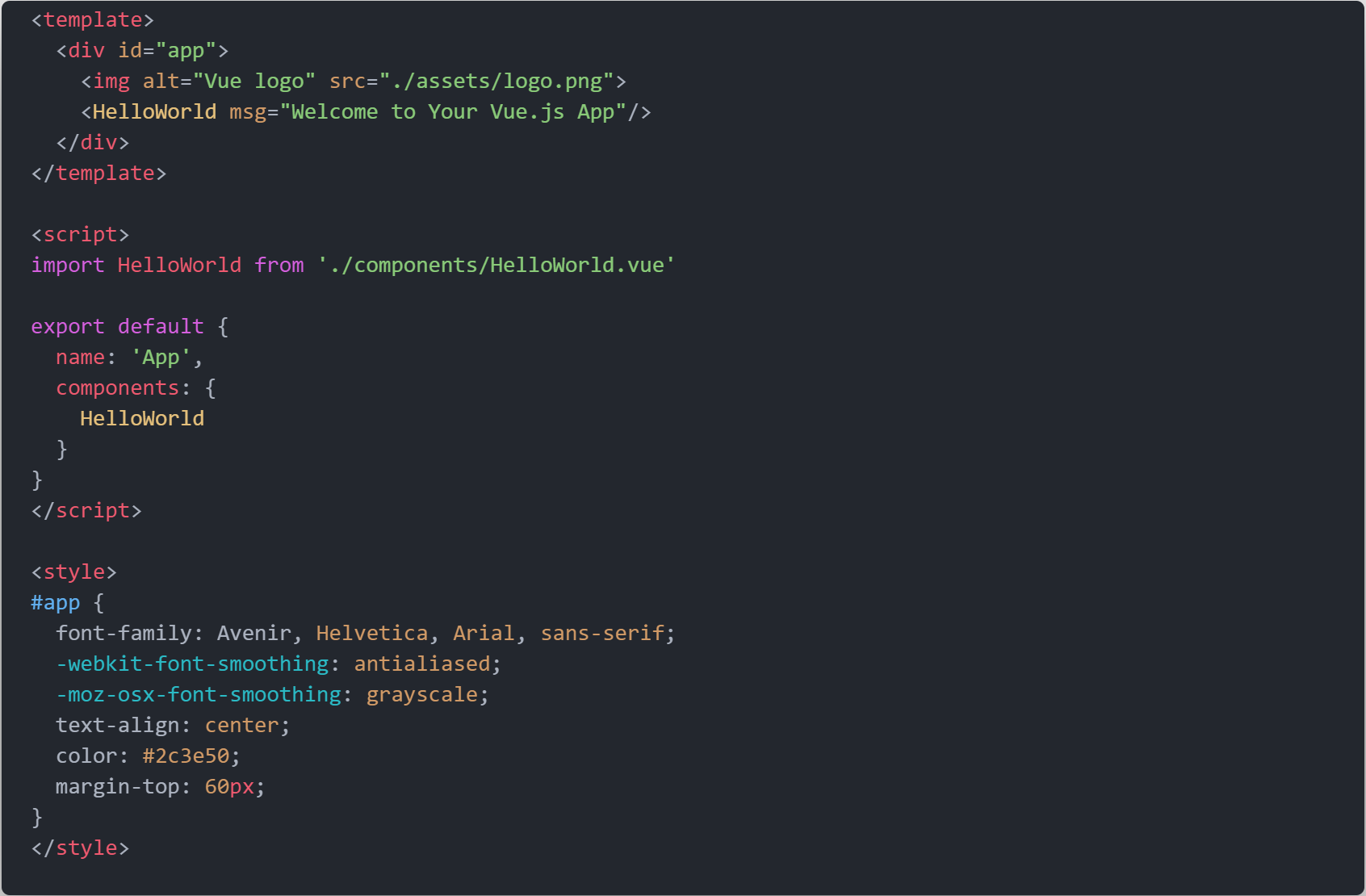
App.vue文件(单文件组件)的三个组成部分#
App.vue根组件提供页面所需的结构、行为、样式
初学vue建议安装语法高亮插件:
vetur
或者
volar
三部分组成:
-
template:结构(有且只能一个根元素(针对vue2)) -
script:js逻辑导出的是当前组件的配置项
里面可以提供data(特殊) methods computed watch 生命周期八大钩子等
-
style:样式(可支持less,需要安装包)

让组件支持less#
- style标签,lang="less"开启less功能
-
装包:
yarn add less less-loader -D(开发依赖) // 或 npm install -D less-loader less
普通组件的注册使用#
局部注册#
局部注册:只能在注册的组件内使用
-
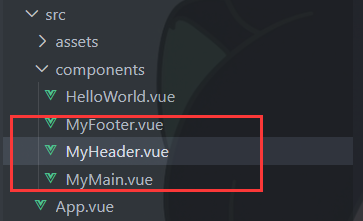
(在components目录下)创建
.vue文件(每个组件包含三个组成部分:结构、行为、样式)
-
在使用的组件内导入并注册
// App.vue import MyHeader from './components/MyHeader.vue'; export default { // 局部注册 components: { // 组件名:组件对象 MyHeader: MyHeader, // 组件名及对象相同名称的情况下可以简写,如:MyHeader, }, }; -
使用:当成html标签使用:
<div id="App"> <!-- 注册好的组件写成标签样式即可使用 --> <MyHeader></MyHeader> <!-- 若自定义组件名+tab不能快捷补全,需要配置vscode,在设置中搜索并勾选trigger on tab --> <div class="box" @click="fn"></div> </div>注意:组件名规范为大驼峰命名法,如:
MyHeader而不是myHeader
全局注册#
全局注册:所有组件内都能使用
-
创建
.vue文件(每个组件包含三个组成部分:结构、行为、样式) -
main.js中进行全局注册// main.js // 规范:编写导入的代码,写在代码的顶部 import MyButton from './components/MyButton'; // 进行全局注册,在所有的组件范围内都能直接使用 // 语法:Vue.component('组件名', 组件对象); Vue.component('MyButton', MyButton);注册完成后即可在所有的组件内使用这个全局注册的组件
- 使用:当成html标签使用,注意使用大驼峰命名法
一般都用 局部注册 ,若发现是 通用组件 ,再抽离到全局
页面开发思路#
- 分析页面,按模块拆分组件,搭架子(局部或全局注册)
- 根据设计图,编写组件html结构css样式
- 拆分封装通用小组件(局部或全局注册)
- 通过js动态渲染,实现功能
