基于 VueCli 自定义创建项目#
安装脚手架-创建项目-选择自定义-Babel/Router/CSS/Linter
创建项目:
在工作区目录下打开一个 PowerShell 窗口
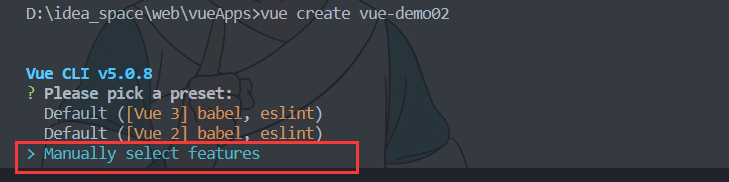
1 | vue create 项目名 |
选第三项手动选择配置
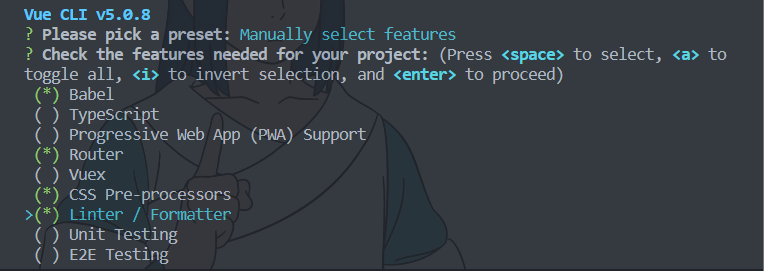
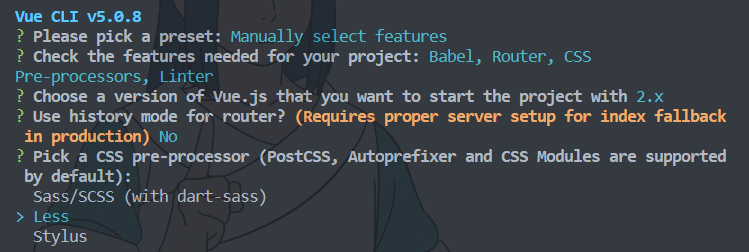
回车后选择需要的特性,勾选 Router 路由和 CSS 预处理器
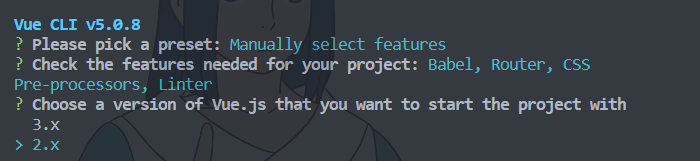
vue 版本选 2
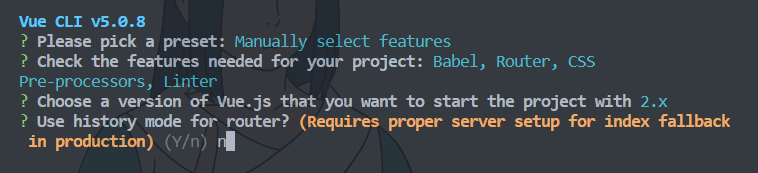
路由模式暂时不使用历史模式,选 no
css 预处理器选 Less
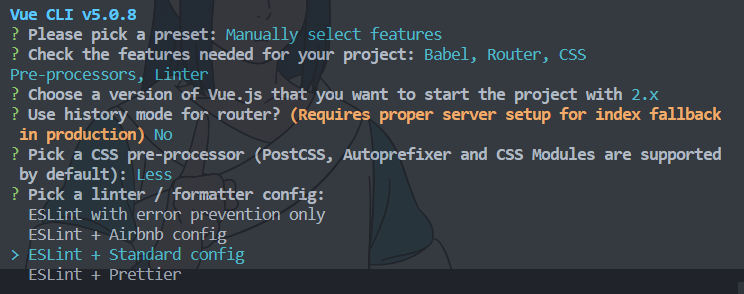
ESlint 规范选第 3 套,无分号规范(标准,常用)
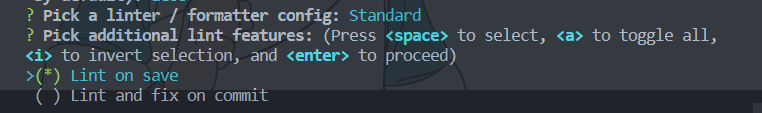
保存时校验
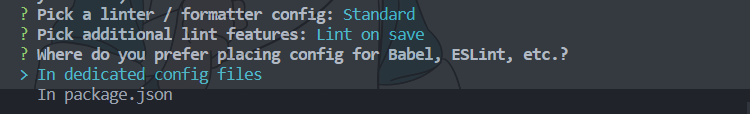
配置文件放到单独的文件中
特性选择完成开始创建
创建完成就得到了一个较完善的项目框架
