ESlint 代码规范#
代码规范#
代码规范:一套写代码的约定规则
例如:”赋值符号的左右是否需要空格”、”一句结束是否要加分号”…
正规的团队需要统一的编码风格
JavaScript Standard Style 规范说明 https://standardjs.com/rules-zhcn.html
以下是这份规则中的一小部分:
| 字符串使用单引号 | ‘abc’ |
|---|---|
| 无分号 | const name=’andy’ |
| 关键字后加空格 | if (name=’andy’){…} |
| 函数名后加空格 | function name (arg){…} |
解决代码规范报错#
若代码不符合 standard 的要求,ESlint就会有提示
比如:在 main.js 中随意做一些改动,添加一些分号,空行等
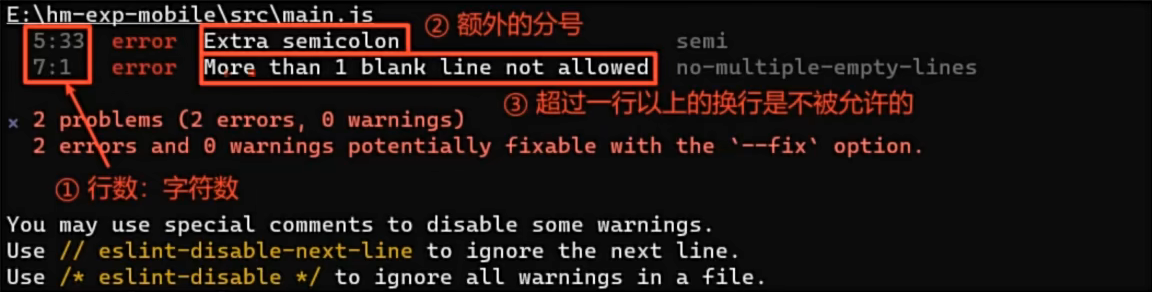
保存之后就会提示错误信息:
手动修正#
根据错误提示来一项一项地手动修改纠正
若不认识命令行中的语法报错是什么意思,根据错误代码去 ESlint 规则表中查找其具体含义
自动修正#
基于 vscode 插件 ESlint 高亮错误,并通过配置自动帮助我们修复错误
在安装完插件后,打开 vscode 的配置文件 settings.json,添加(若原本有则修改)两段配置:
1 | // 当保存时,eslint自动修复错误 |
